ある日、あるページで、Chromeデベロッパーツールのコンソールを開き、「jQuery使ってるページかな?」なんて思って、『$』と入力してエンターキーを押すと、以下のような表示に。
> $
function $() { [Command Line API] }
コマンドラインAPI?? って何だ? 標準でjQueryみたいなことができるのか? と思いながら検索してでてきたのが以下のサイト。
Command Line API Reference – Chrome DevTools — Google Developers
元々Firebugについていた機能なようなのですが、Chromeのデベロッパーツールにもついているそうです。
というわけで、高校の英語の授業では成績順にA,B,Cクラスと分かれていてずっとCクラスだった自分、そして大学の英語の必須授業はさっぱり分からずに危うく単位を落としかけたほどの自分(ほとんど出席加点だと思われます)が、上記英語のページを読み取っていろいろ調べてみました。
とりあえず、今回のために下記ページを用意。
コマンドラインAPI用テスト用ページ
ついでに、IE11のF12開発者ツールやFirebugでも動くかどうかも検証しておきました。
$(selector)
IE11:☓ Firebug:◯
document.querySelectorと同義なよう。jQueryを使ってるサイトで使うと、jQueryオブジェクトが生成されるので注意。IE11では、document.getElementByIDと同義なよう。
テスト用ページで、$(‘li’)とすると、下記のような結果となる。
![]()
$$(selector)
IE11:◯ Firebug:◯
document.querySelectorAll()と同義なよう。$$(selector)[0]は$(selector)と同じなはず。
テスト用ページで、$$(‘li’)とすると、下記のような結果となる。
![]()
$_
IE11:☓ Firebug:◯
直前に実行した式をあらわすよう。
例えば、今回用意したテスト用ページで、$$(‘li’)とした後、$_.lengthとすると、下記のような結果となる。

ただ、正直こんなことをするぐらいなら、上矢印キーを押すと『$$(‘li’)』と表示されるので、その後に『.length』としたほうがいいような気もしなくはない。
$0 – $4
–
IE11:◯ Firebug:◯
最近Elementsタブで選択した要素をあらわすよう(ついでに$9まで実装すればよかったと思うのだけれども、なんで$4までにしたのだろ?)。
例えば、テスト用ページにおいてElementsタブで虫眼鏡のようなボタンを選択した後、ブラウザの『Google』という箇所をクリックして、コンソール画面で$0と入力してエンターキーを押すと下記のような結果となる。
![]()
これは本当に便利です。$0ぐらいしか使わないと思いますが、本当に便利。
ちなみに、jQueryを使っている環境で、『$($0)』とすると、直前に選択した要素をjQueryオブジェクトとして取得できます。

上記の!function()以降5行は、jQueryを使っていないページでも、jQueryを使えるようにjQueryを読み込む方法です。
参考:Chrome の userscript (とConsole)で jQuery を使う方法 – 弘法にも筆の誤り
$x(path)
IE11:☓ Firebug:◯
XPathという構文を用いて要素を取得するよう。
例えば、テストページにおいて、『$x(“//li[a]”)』とすると下記のようになる。

上記は、aタグを子要素にもつliタグをあらわす。
ただ、自分がXPathというものをよく分かってないので、詳しくは分かりません。以下のリンク先を参考にしてください。
XML Path Language – Wikipedia
XPath
特定の子要素を持っている要素を選択できるのはよさそうだけど、大概のことは$$()で事足りそうな気はする。
clear()
IE11:☓ Firebug:◯
コンソールのクリア。特に説明もいらないと思うし、特別役に立つというわけでもないので、詳細は省きます。
copy(object)
IE11:☓ Firebug:◯
引数に指定した式の実行結果をクリップボードに入れてるよう。
例えば、テストページにおいて『グーグル』という文字を選択した後に、『copy($0)』として実行した後、CtrlキーとVキーを押してペーストすると下記のような結果となる。

Firebugだと、クリップボード内に”[object XrayWrapper [object HTMLLIElement]]”という文字列が入るよう。微妙に動作が異なるようです。
dir(object)
IE11:◯ Firebug:◯
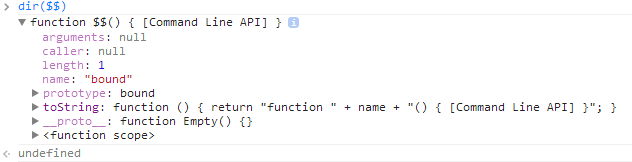
引数にいれたオブジェクトのプロパティをすべて列挙してくれるよう。
例えば、『dir($$)』とすると以下のような感じに。

これは面白い。『dir(window)』なんてしたら新しい発見があるかも?
dirxml(object)
IE11:☓ Firebug:◯
DOM要素など、XMLで表示できるオブジェクトをいれると、そのXMLを表示するAPIだと思われます。
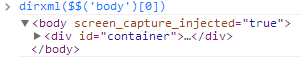
例えば、テストページにおいて、『dirxml($$(‘body’)[0])』とすると以下の様な結果に。

DOM要素だといまいちいい使い道が思いつかないけど、多分なにかいい使い方がるんじゃないかと思われます。
inspect(object)
IE11:☓ Firebug:◯
引数にいれたDOMオブジェクトを指定したエレメント画面に飛ぶようです。
例えば、コンソール画面で『inspect($$(‘body’)[0])』として実行すると、bodyタグを指定した状態のエレメントタブに飛びます。
getEventListeners(object)
IE11:☓ Firebug:◯
オブジェクトに登録したイベントが分かるよう。
正直、コマンドラインAPIを調べて一番ビックリしたのがこの機能。今回はこの関数用に別のテスト用ページを用意しました。
コマンドラインAPI用テスト用ページ2
上記ページは以下のようなコードとなっています。
HTML
<div id="container">
<button id="topBtn" onclick="alert('onclick')">onclick</button><br />
<button id="midBtn">addEventListener</button><br />
<button id="btmBtn">jQuery Event</button>
</div>
JavaScript
document.getElementById("midBtn").addEventListener("click", function () {
alert("addEventListener");
}, false);
$('#btmBtn').click(function () {
alert("jQuery Event");
});
ボタンが3つあり、上からonclickでアラートを表示するように指定、addEventListenerでクリックしたらアラートを表示するように指定、jQueryを用いてクリックしたらアラートを表示するように指定。というようになっています。
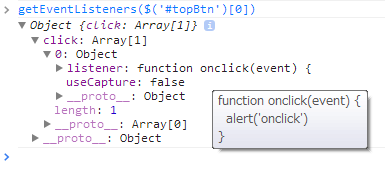
onclickでイベントを指定した要素を見てみると、以下のようになりました。

Objectというオブジェクトがあると思うのでクリックしていくとlistenerというプロパティ名があり、そこに登録したイベント関数が書かれています。普通に表示すると最初の1行しか表示されませんが、マウスをあてるとツールチップとして関数の中身が表示されます(画像ではマウスが表示されてないので分かりにくいですが、右下の『function onclick(event){ alert(‘onclick’) }』と書かれた枠です)。
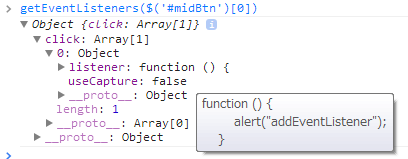
addEventListenerの場合か以下のような感じ。

これで、どういう仕組みで動いているのか分からないイベントもすぐに分かるようになるかもしれません。
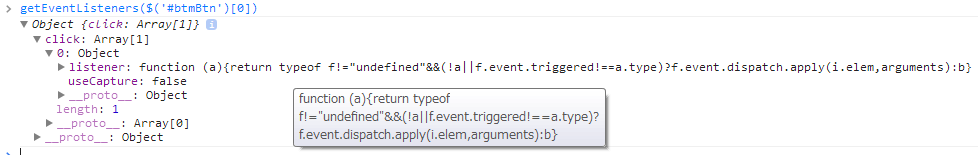
と思って、jQueryで登録したものを見ていると以下の様な感じに。

イベント内容は、『function (a){return typeof f!=”undefined”&&(!a||f.event.triggered!==a.type)?f.event.dispatch.apply(i.elem,arguments):b}』としか表示されず、実際に登録した『alert(“jQuery Event”);』という文字はどこにも書かれていません。
jQueryで登録したイベントはうまく見ることができなさそう。何かいい方法はないものだろうか。
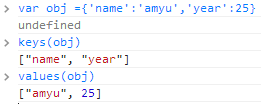
keys(object) values(object)
IE11:☓ Firebug:◯
引数にいれたオブジェクトのキーと値が一覧として表示されるよう。
実行結果は以下の様な感じに。

for in文を使わずにすむという感じかな。
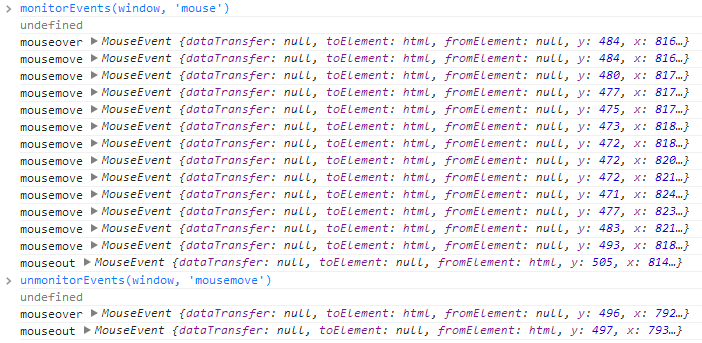
monitorEvents(object[, events]) unmonitorEvents(object[, events])
IE11:☓ Firebug:◯
引数にいれたオブジェクトにイベントが発生すると、そのイベントを監視してコンソール画面にそのイベントの結果が表示されるよう。unmonitorEventsでその監視を止めるらしい。
実行結果は以下の様な感じ。

monitorEventsでwindowのマウスイベントを監視するようにし、unmonitorEventsでmousemoveのみ監視対象から外した結果です。確かに、unmonitorEventsを実行した後は、mousemoveのイベント結果は表示されてませんね。
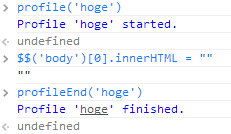
profile([name]) profileEnd([name])
IE11:☓ Firebug:◯
関数などの解析を行うためのメソッドらしい。
profileを解析したい処理の前に実行し、profileEndで解析を終了するよう。
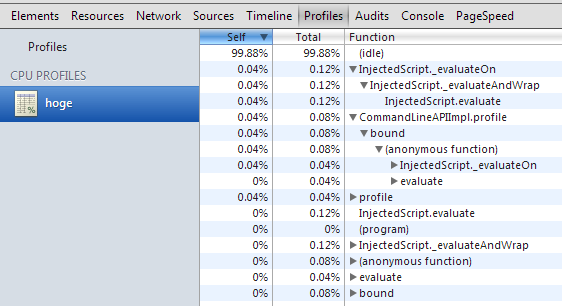
実行結果は以下の様な感じ。

‘hoge’というリンクをクリックすると、profiles画面に。

・・・。
すみません。例が悪かったかもしれませんが、よく分かりません。とりあえず、profileメソッドを使った間のCPUの状況をみているようなのですが・・・。勉強不足です。
なお、今回IE11のF12開発者ツールにはないと書いたメソッドでも、コンソールAPIとしては提供されているものもあるようです(console.dirなど)。


コメント