Webkit系ブラウザの拡張で、スクロールバーをカスタマイズするCSSの疑似要素に、「::-webkit-scrollbar」というのがあります。
参考:::-webkit-scrollbar – CSS: Cascading Style Sheets | MDN
参考:CSSでスクロールバーをカスタマイズ – Qiita
iPadやiPhoneなど、標準ではスクロールできる要素でも、デフォルトだとスクロールバーがでないので、「::-webkit-scrollbar」の機能を利用してスクロールバーを表示させるということを行っていました。例えば、下記のような感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Webkit Scrollbar</title>
<style>
.container{
height:200px;
width:200px;
}
#scroll{
overflow:auto;
font-size:20px;
height:100%;
}
#scroll::-webkit-scrollbar {
width:5px;
}
#scroll::-webkit-scrollbar-track {
border-radius: 10px;
box-shadow: inset 0 0 6px green;
}
#scroll::-webkit-scrollbar-thumb {
background-color: blue;
border-radius: 10px;
box-shadow:0 0 0 1px rgba(255, 255, 255, .3);
}
</style>
</head>
<body>
<div class="container">
<div id="scroll">
あいうえお<br>
かきくけこ<br>
さしすせそ<br>
たちつてと<br>
なにぬねの<br>
はひふへほ<br>
まみむめも<br>
やゆよ<br>
らりるれろ<br>
わをん<br>
</div>
</div>
</body>
</html>
サンプル:Webkit Scrollbar
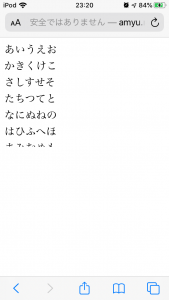
これを、iOS13にアップする前の端末で見てみると下記のようになります。

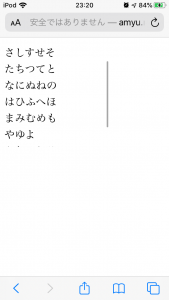
青と緑のスクロールバーが表示されてるのが分かると思います。しかし、iOS13にアップデートすると、このスクロールバーのスタイルが無くなってしまいました。

もちろん、スクロール自体はできます(スクロールしている最中は、デフォルトのスクロールバーのスタイルのスクロールが表示されます)。

独自拡張だから無くなっても不思議ではないけど、なぜ無くしたのだろう。

コメント