HTMLのセレクトボックス(<select>タグ)の高さをCSSで変更してみたものの、なぜかうまくいかないという。
具体的にいうと、想定していた大きさよりも小さくなってしまうという自体に。
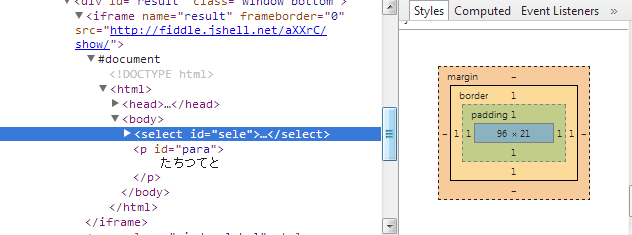
例えば、上記のサンプルではheightを25pxとしているのに、Google Chromeのデベロッパーツールでレイアウトを確認してみると、実際のコンテンツ領域は21pxとなっています。

IEで見てもFirefoxで見ても同じ。IE10のドキュメントモードをIE7にしても同じ。
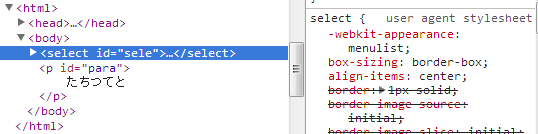
おかしいなぁ。と思いながらデベロッパーツールのスクロールバーをあげてみるとこんな記述が。

select {
box-sizing: border-box;
}
box-sizingの初期値がborder-boxということってあるんですね。
というわけで、box-sizingをcontent-boxとすることによって、想定の動きとなりました。
2013/10/10追記:
もう少し調べてみると、ボタンもbox-sizingの初期値はborder-boxでした。
テキストボックスやテキストエリアはcontent-box。

コメント