TypeScriptを利用したVue3のrefオブジェクトにリアクティブ変数が含まれる値をセットすると、リアクティブ変数ではなくなってしまうようということを以前お伝えしました([Vue3]コンポーザブル関数使ってv-forの中でcomputedを利用する | while(isプログラマ))
そういうこともあって、下記のように型が不明な値をセットすると、その後その型の値をそのまま代入することができないようです(こんな関数作る人いないと思いますが)。
import { ref } from "vue";
export const useRefT = <T>(value: T) => {
const refVal = ref<T>(value);
const setRefVal = (setVal: T) => {
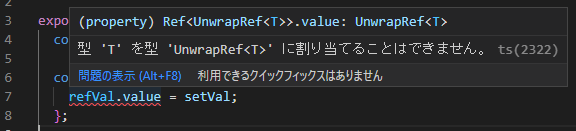
refVal.value = setVal;
};
return {
refVal,
setRefVal,
};
};
こうすると、「refVal.value = setVal;」の箇所の「refVal.value」の部分に、「型 ‘T’ を型 ‘UnwrapRef

この解決策としては、「const refVal = ref
import { ref, type Ref } from "vue";
export const useRefT = <T>(value: T) => {
const refVal = ref<T>(value) as Ref<T>;
const setRefVal = (setVal: T) => {
refVal.value = setVal;
};
return {
refVal,
setRefVal,
};
};
いろいろ調べて気づいたのですが、ドキュメントページにも書いてありました(ref 関連 | Vue.js)
ドキュメント読むのはやっぱり大事ですね。

コメント