今回は小ネタです。ググってもそれらしきことを書かれてるページが見つからなかったのでメモ。
下記のページにあるように、Vue.js2では、input type="number" v-model="value"とした場合、valueの値はString型になっていました。
Vue.jsでinput type=”number”としてもvalueは常に文字列を返すので注意!number装飾子を追加しよう – Qiita
ただ、Vue.js3では、valueはNumber型となるようです。以下、サンプルコード。
See the Pen
Untitled by amano225 (@amano225)
on CodePen.
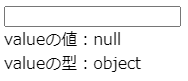
何も入力されてない時は、「valueの型:object」と表示されます(補足で、「typeof null」とすると’object’となります。参考:typeof – JavaScript | MDN)。

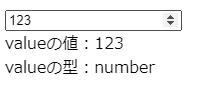
テキストボックスに数値をいれると、「valueの型:number」と表示されます。

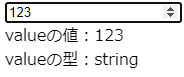
試しにCodePenの設定でVue.jsのバージョンをVue 2に変更したうえで数値をいれると、「valueの型:string」と表示されました


コメント