先日、仕事でちょっとトラブルがあったので今回はその話。
先月末、複数のユーザーから画面右側のボタンがクリックできなくなったと問い合わせがありました。
全体の利用者数に対して人数としては多くないのですが、何十件も同じような報告があがってくるとちょっとまずいとなったわけです。
もちろん、報告を受けていろんな環境で試してはみたのですが、どの端末でも再現せず。
ChromeとEdgeで発生しているとのことなので、最近のバージョンアップで不具合が報告されたのではないかと思って調べてみたのですが、それもなく。
不具合報告があったのが、Windows11の22H2のアップデート後だったこともあり、それが関連しているのではと思ったものの、報告であがってくるのはWindows10ばかり。
全く予想すらつかなかったわけです(しかも、お客さんによって微妙にクリックできないという範囲が違う)。
というわけで、現象が発生しているお客さんのところまでいって調査しました。
本当、行くまで全く分かる自信がなかったのですが、パソコンを触らせてもらって開発環境ツールをいじったらすぐに分かりました。
犯人はウイルスバスターのトレンドマイクロが提供している『Trendツールバー』という拡張機能でした。
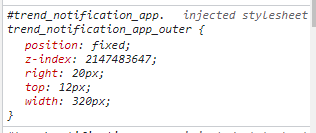
どうやらこの拡張機能をいれていると、body直下に<div id="trend_notification_app" class="trend_notification_app_outer">というタグが追加されるようです。それに対して拡張機能が、画面右上に配置するというスタイル指定をあてていました(利用するには『ウイルスバスタークラウド』のインストールが必要とありますが、この拡張機能をいれただけで再現しました)。

ただこのスタイル指定だと、高さの指定をしていないので、高さが0になるはずです。実際、他のページでもタグは追加されていましたが、高さが0となっているので、画面の邪魔はしていませんでした。
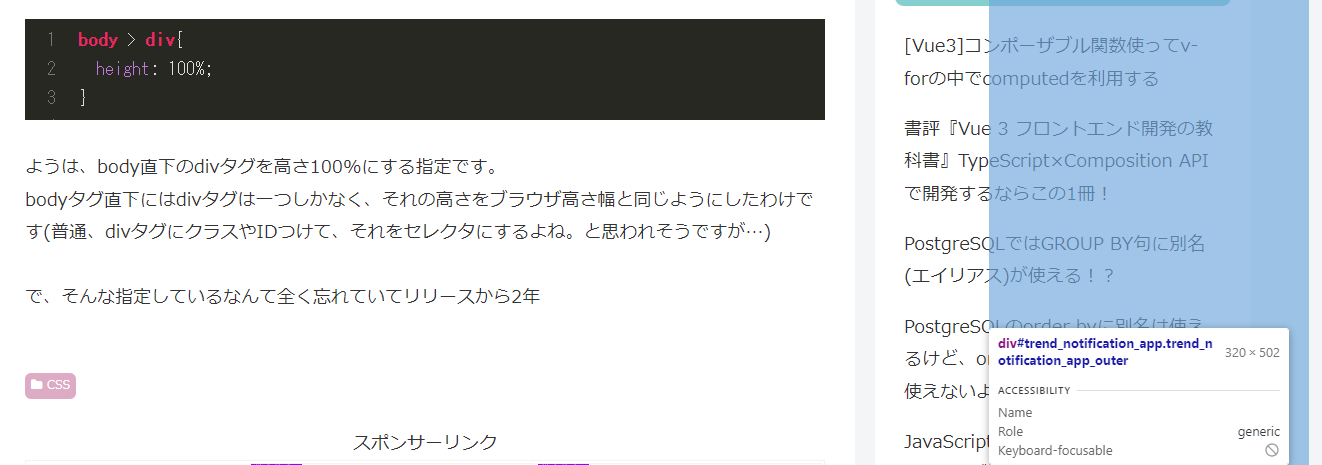
なのになぜ、このタグが邪魔をしていたかというと、Webアプリ自体のCSSに下記のような指定があったからです。
body > div{
height: 100%;
}
※この記事のページにも同じスタイル指定をいれています。
ようは、body直下のdivタグを高さ100%にする指定です。bodyタグ直下にはdivタグは一つしかなく、それの高さを最低でもブラウザ高さ幅にはなるようにしたかったわけです。
普通、こういう処理はdivタグにIDやクラスを指定して、それをセレクタに指定しますが、なぜかそれをやっておらず。今回、IDを指定して解決しました。
この拡張機能にかぎらず、たまにbody直下にタグを追加する拡張機能ってあるので、body直下のタグのみにスタイルを指定するというのは避けた方がいいのかもしれないですね。
ただ、Trendツールバーが追加したタグはなぜ必要なのかの意図が全く分からず。正直いって、やめてほしいとは思いました。この動きがもはやウイルスじゃないかと……。


コメント