JavaScriptで作成した画像をダウンロードしたい場合、aタグのhref属性にBase64 Data URIをいれ、download属性を付与するという方法があるかと思います。
参考:: アンカー要素 – HTML: HyperText Markup Language | MDN(download属性)
(余談ですが、久々にMDNをみたら、デザインがかなり変わっていてビックリしました。違うサイトかと思った)
ようは、download属性のついたaタグを押下すると、download属性に記載のファイル名でファイルをダウンロードするという機能です。
ただこのdownload属性、結構端末やブラウザによって挙動が異なるようですが、だいたいのブラウザでは問題なくダウンロードできました。ただ、どうも、iOSのChromeでは「document」というファイル名で保存されてしまうようです。
以下、試してみた結果です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>download属性のテスト(テキストファイル)</title>
</head>
<body>
<p><a href="aiueo.txt" download="aiueo-normal.txt">実体のテキストファイル</a></p>
<p><a href="data:text/plain,aiueo" download="aiueo-datauri.txt">Data URIのテキストファイル</a></p>
<p><a href="" id="blob-anchor" download="aiueo-blob.txt">blob URIのテキストファイル</a></p>
<script>
const blob = new Blob(["aiueo"], {type: 'text/plain'});
document.getElementById('blob-anchor').href = URL.createObjectURL(blob);
</script>
</body>
</html>
サンプルページは下記。
download属性のテスト(テキストファイル)
画像ファイル版は下記(Blob URIの作成は以前のエントリー、[JavaScript]Fetch APIを使えばData URIからBlobに簡単に変換できるという話 | while(isプログラマ)を参考にしてください)
download属性のテスト(画像ファイル)
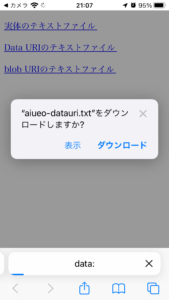
上記のページにおいて、「Data URI」とついたリンクをiOSのChromeでタップすると、下記のように、ダウンロードバーが表示されます。
ここで、「ダウンロード」をタップすると、ダウンロードされます。

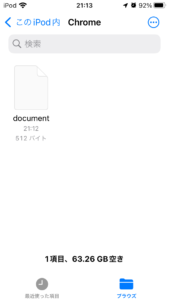
ダウンロードされたファイルは、「ファイル」アプリの中の、「この○○内」(○○は、iPhoeなら「iPhone」、iPod touchなら「iPod」)の中の「Chrome」フォルダにあります。
が、なぜかファイル名が「document」となっており、中身を見ることができません。画像ファイルでもテキストファイルでもこうなってしまいます…。

なお、実体のファイルや、Blob URIだと、問題なくダウンロードされるのかなと思ったら、なぜか普通にブラウザ内でファイルを開くという…。じゃあいった、Data URIの時に表示されたダウンロードバーはどういう時に機能するのかと…。

ちなみに、iOSのSafariでdownload属性のついたaタグをタップすると、下記のような表示になります。

ここで「ダウンロード」をタップするとダウンロードされるます。ダウンロード先は「ファイル」アプリ内の「ダウンロード」フォルダです。これは、テキストファイルでも画像ファイルでも同じで、画像ファイルであっても「写真」アプリからは参照できないようです。

いろいろ試して気づいたのですが、iOS標準のQRコードリーダーアプリ(標準カメラアプリからの読み込みではなく、コントロールセンターにあるQRコードアプリ)だと、どうやらMIMEタイプで判断している表示を変えているようです。


iOSのアプリ内ブラウザは、アプリによって挙動が異なるようですね。試してみると、Skypeからのアクセスでは、タップしても何の反応もありませんでした(これも試してみてわかったのですが、SkypeからURLをタップした場合、「http://」から始まる場合はSafariが開き、「https://」の場合は、アプリ内で開くようです。何だこの挙動…)。
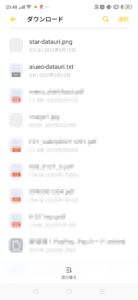
AndroidのChromeの場合だと下記のような表示になります。「ダウンロード」をタップすると問題なくダウンロードされました。

保存先はテキストファイルでも画像ファイルでもダウンロードフォルダですが、こちらは画像を保存すると写真アプリやGoogleフォトアプリから閲覧できました(ただ、Androidの場合、端末によって変わるかもしれません)。


download属性を利用したダウンロードは、端末やブラウザによって動きが異なるので、思ったよりも実用的じゃないかもしれないです。仕事で実装してみたのはいいものの、「iPhoneではどこに保存されるのか分からない」と言われてしまいました…(画像の保存だと、写真アプリから見れると思いますしね…。画像を長押しで保存する場合は、「”写真”に追加」という項目があるんですけど…)。
使い方についての記載を追加するにしても、これだけブラウザによってバラバラだと、面倒です。うまいこと動きが統一されないものだろうか…。

コメント