(タイトルはJetstarとしていますが、印刷するとレイアウトが大きく崩れる他のサイトでも有効かもしれません)
久々の更新。最近どうにも仕事が忙しくて(いいわけ)。
本当いうと、そんなに忙しいと感じてはいないのですが、出張が増えました(というより、今までしたことがなかった)。出張には、新幹線を使う時もあれば格安航空を使うこともあります(実は明日の月曜日もJetstarを使って出張です)。
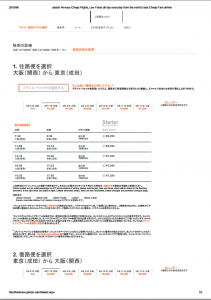
で、そんなJetstarのウェブサイトにおいて、日時や行き先で検索して、その結果を印刷しようとしたら、レイアウトがかなりくずれてしまうことが分かりました(下記のような感じ)。

原因を調べてみると、外部CSSを指定しているlinkタグのmedia属性にscreenと指定していることが分かりました(参考:ほんっとにはじめてのHTML5:[42-2] link media=” ” で 外部CSSをメディア別に切り替えよう)。これだとコンピュータの画面にしかCSSが適用されません。
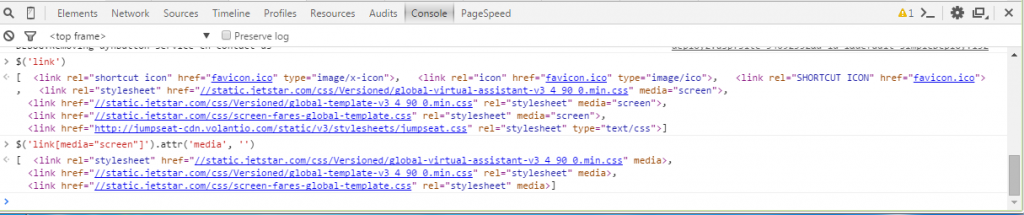
そこで、開発者ツールを使って、印刷用のスタイルにも適用することにします。ブラウザでF12キーを押して開発者ツールを開き、コンソール画面に行って、下記のように指定して実行します。
$('link[media="screen"]').attr('media', '')
JetstarのサイトではjQueryを読み込んでいるので、上記の指定で、media属性がscreenとなっているlinkタグのmedia属性を空にしています。

上記はChromeでの利用例です。media属性がscreenとなっているlinkタグのmedia属性が空になっているのが分かると思います。
その後、印刷プレビューを見てみると、下記のようにレイアウトが崩れなくなりました。

なお、画像が表示されてないのは、背景指定となっているからです。背景も印刷するように指定したら表示されます。Chromeなら、左側の詳細設定をクリックして、『背景のグラフィック』にチェックをつけると画像が表示されます。
なお、この方法はCSS内でMedia Queriesを指定して、コンピュータの画面のみにスタイルを適用している場合はうまくいかないので注意してください。

コメント