前回の続き。基本、Visual Web Developer 2010と共通だと思う。
まずは、新しくHTMLファイルを作って見ることに。
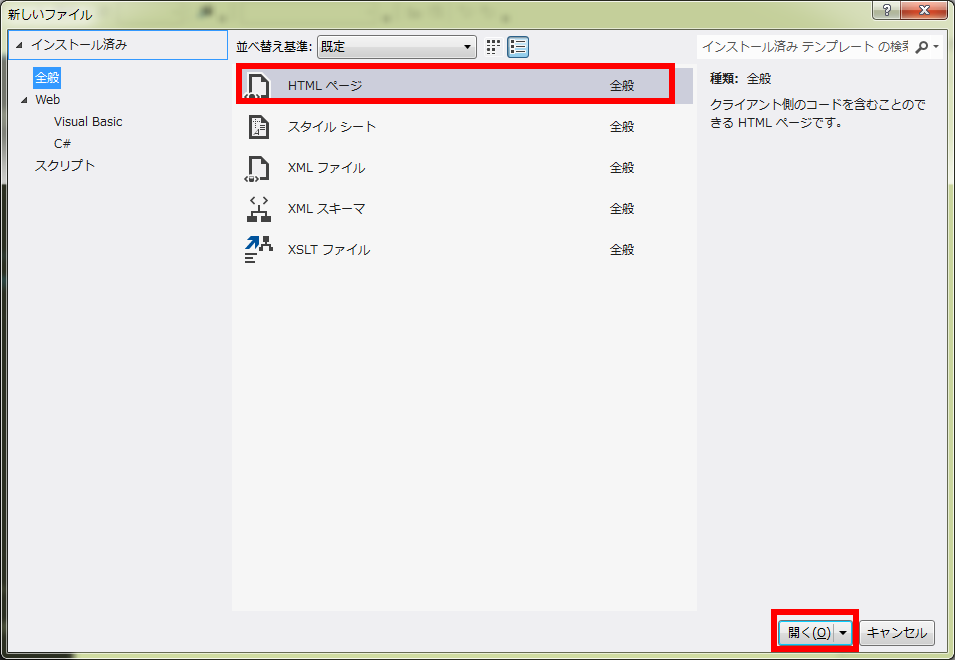
『ファイル』メニューから『新しいファイル(N)』を選択。もしくはCtrl+N

そうすると上記の画像のようなウィンドウが開くので、HTMLファイルを選んで『開く』ボタンをクリック。

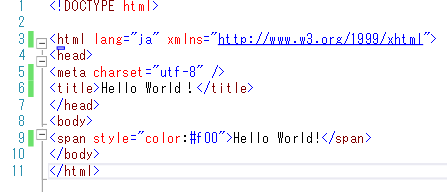
すると上記のようなコードが最初から書かれている。この初期のコードの変更の仕方が分からない・・・。enじゃなくて、jaにしたいのだけど・・・。

仕方がないので手で入力しようと、『lang=”en”』の後ろ5文字を削除して、『=』を入力するとインテリセンス(オートコンプリート機能)発動。ダブルクォテーションも自動で入力されます。

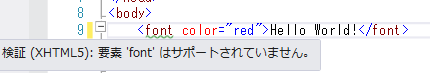
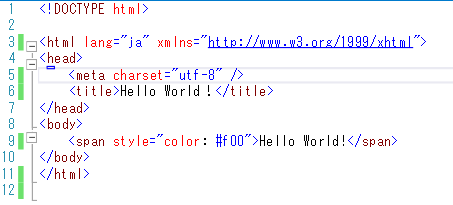
とりあえず、赤色で『Hello World!』とおなじみの文を表示してみることにする。おっと! <font>タグはHTML5でサポートされてないのだった。

仕方がないので、spanタグでstyle属性を追加し、赤色で表示することにする。おっと! なんか色のインテリセンスが! これは、Visual Web Developer 2010にはなかったような気がする(正確には、色名のリストが表示されていた)。

とりあえずこの状態でブラウザに表示してみる。多分、ツールバーに上記のアイコンがあるのでそれをクリック。

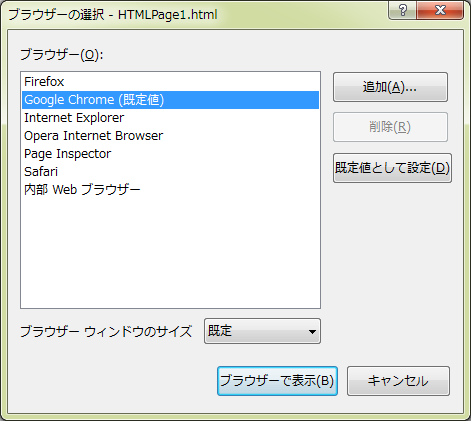
『ファイル』メニューから『ブラウザーの選択』を選ぶとデフォルトのブラウザ以外で試すことができます。

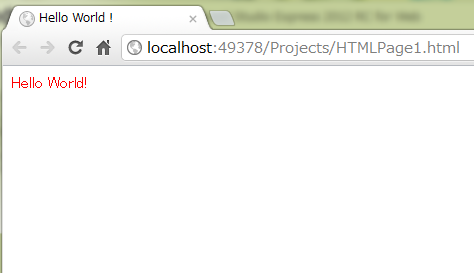
ブラウザーに表示すると上記のように表示されるはず。ここで、アドレス欄に注目。ファイルのパスではなく、『localhost:49378』というようになっています。多分、仮想HTTPサーバーみたいなものです。これのメリットは、HTML5のローカルストレージ機能など、ローカルファイルのパスだと扱えない機能を扱えるところがひとつあります。HTML5の機能をいろいろ使ってみたい。でも、いちいちサーバーは用意するのは面倒。という場合でも、『Visual Studio Express 2012 for Web』を使えば解決するというわけですね。

さて、先ほどのソース画面に戻って一度インデントをなくしてみます。

その後『編集』メニューから『ドキュメントのフォーマット』を選ぶと・・・。
他にも、『ツール』メニューの『オプション』から、いろいろな設定をすることができます。閉じタグを自動でつけないとか。<br>と書いたら自動的に<br />にしないようにするとか(テキストエディター→HTML→書式設定→タグ指定オプション)。
ただ、高機能な分、ちょっと重いような気がするのは否めない。




コメント