日経ソフトウエア2012年8月号を見てみたらよさげだったので入れてみた。
Visual Studio 2012 RC | Microsoft Visual Studio 2012
対応機種はWindow7以上で、以下の要件を満たすものらしい。
- 1.6 GHz 以上のプロセッサ
- 1 GB の RAM (仮想マシン上で実行する場合は 1.5 GB)
- 10 GB の使用可能なハード ディスク領域
- 5400 RPM のハード ドライブ
- 1024 x 768 以上の解像度で動作する DirectX 9 対応のビデオ カード
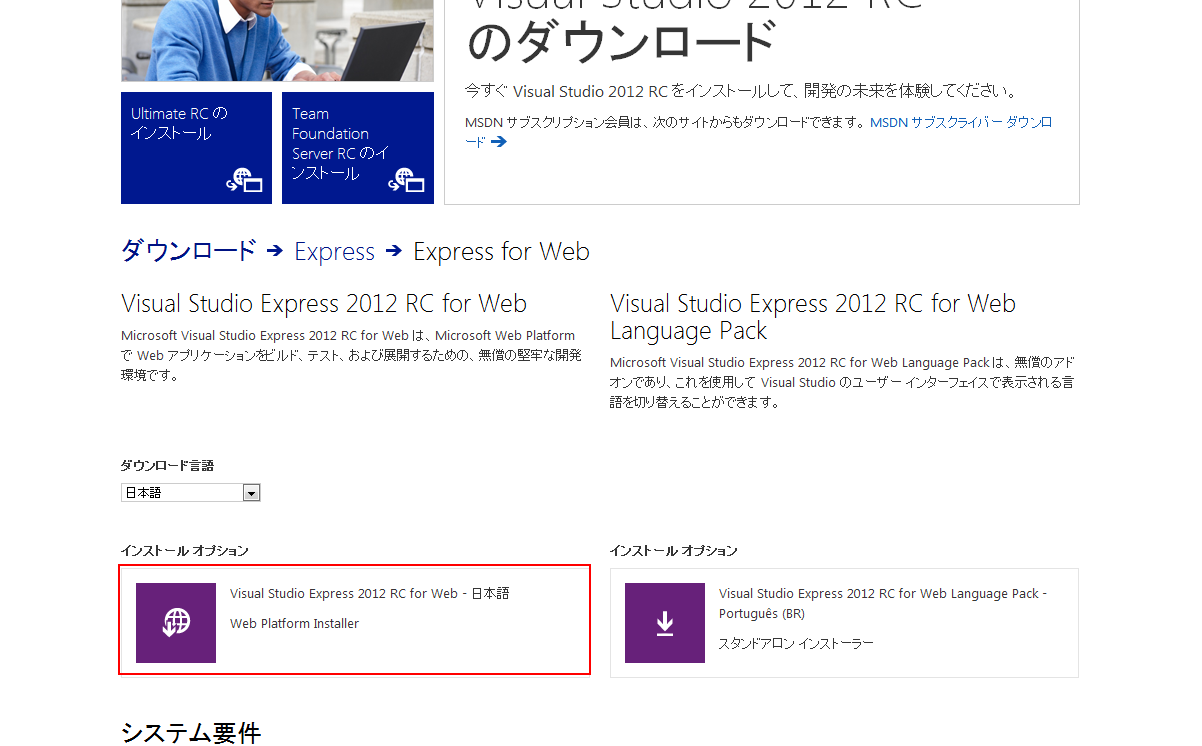
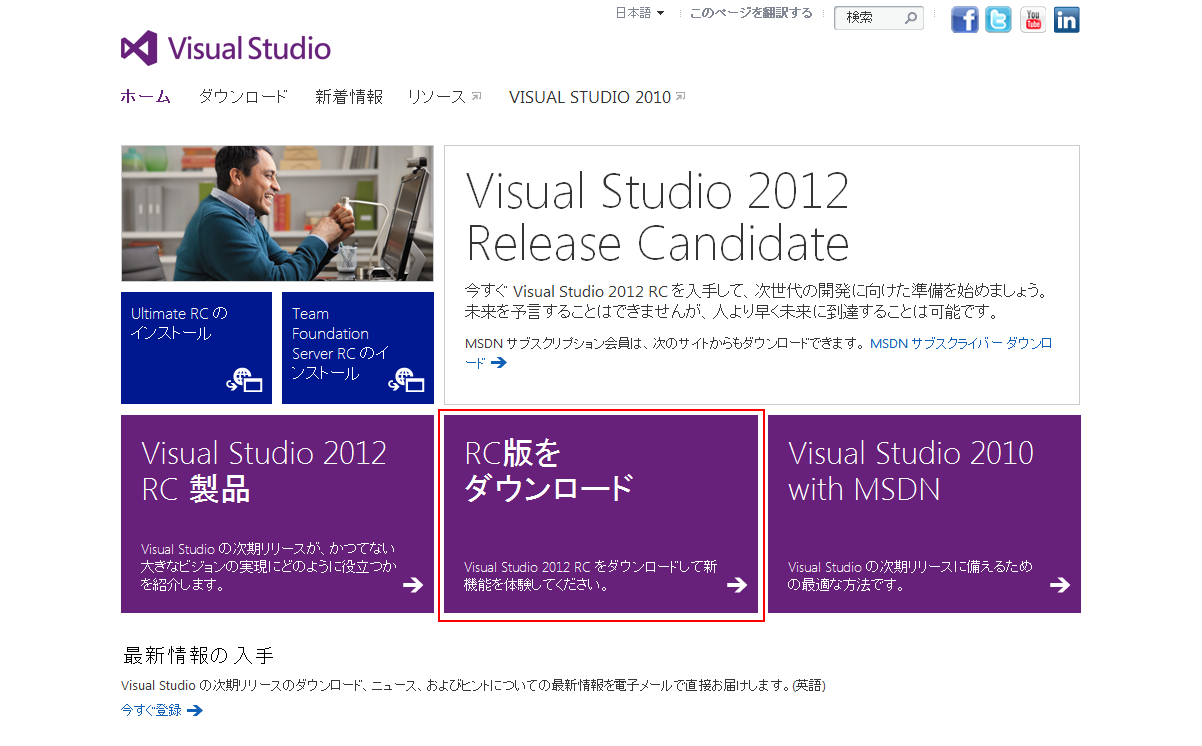
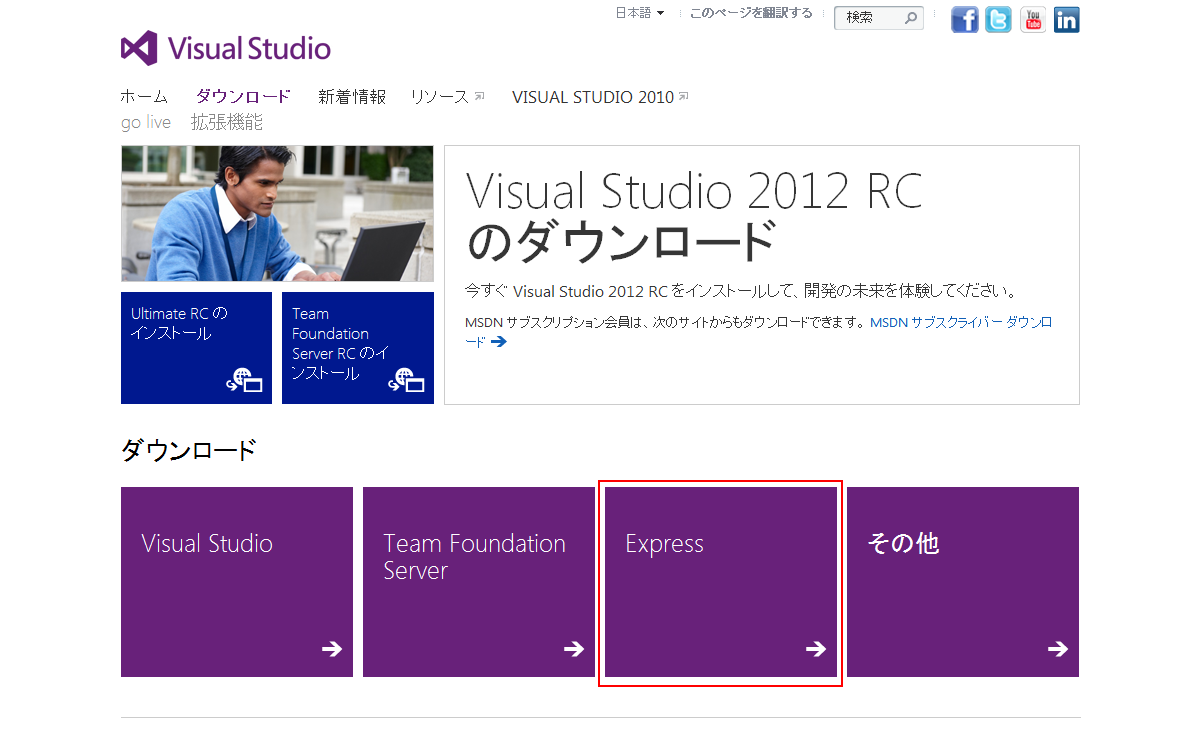
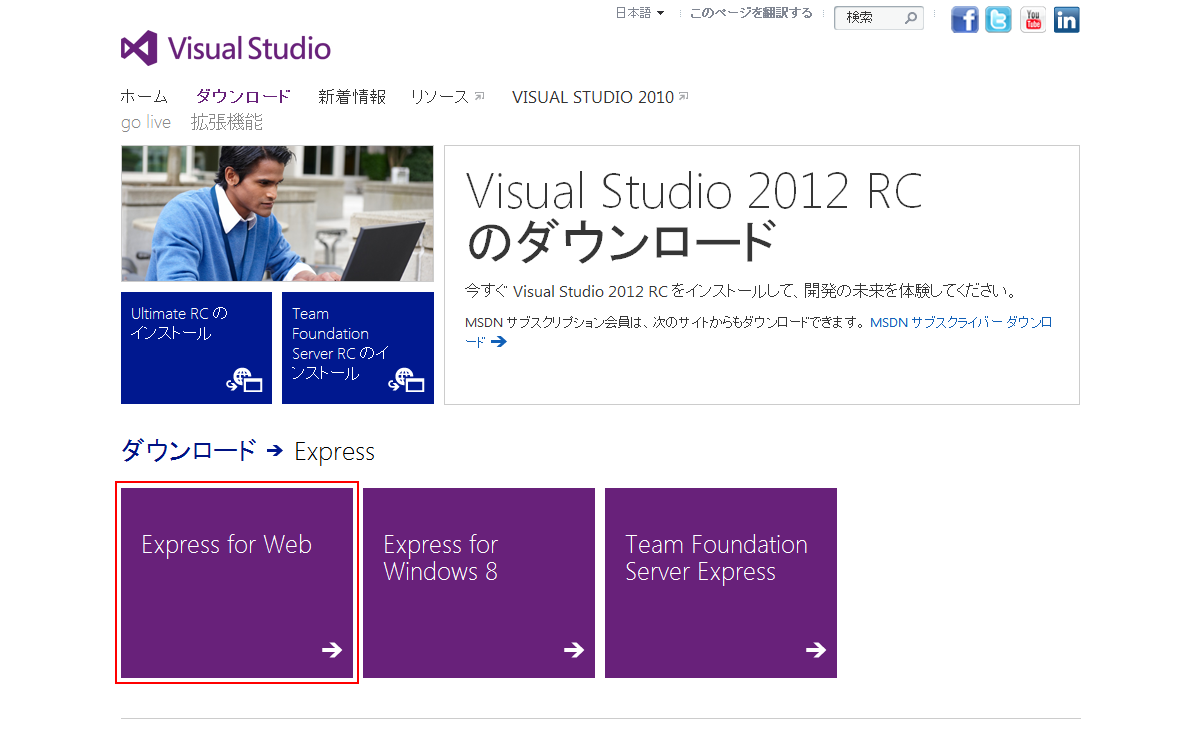
以下、ダウンロード方法

インストールオプションの『Visual Studio 2012 RC for Web – 日本語 Web Platform Installer』をクリックするとインストールがはじまるはず(もしかしたらここでインストールが始まらず、『Web Platform Installer』のダウンロードページになるかもしれません。その場合は青いボタンをクリックしてください)。
上記のボタンをクリックすると『VS2012_RC_WebExp_JPN.iso』というファイルがダウンロードされる。これがやけに重い。489MBもある。
ダウンロードが終了してExplzhというソフトで解凍しようとするもうまくいかず。しかたがないのでWinRARをインストールして解凍。
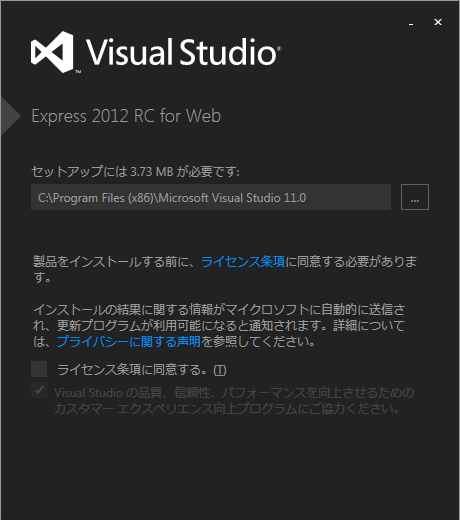
解凍すると『vns_full.exe』というソフトがでてくるのでそのソフトをクリック。

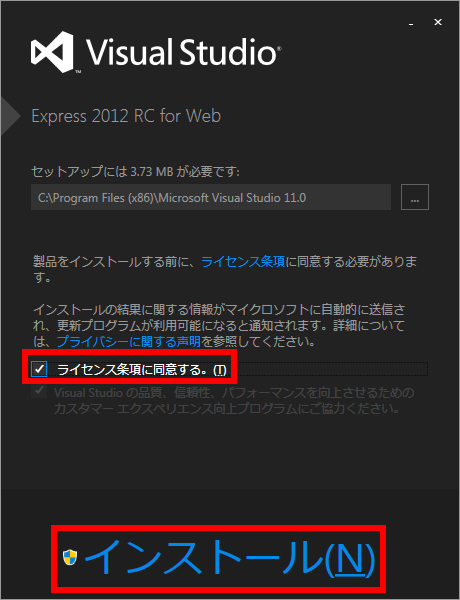
すると上のような画面が表示されるので、『ライセンス条項に同意する』のチェックをクリック。

そうしたら下に『インストール』というボタンが表示されるので、それをクリック。

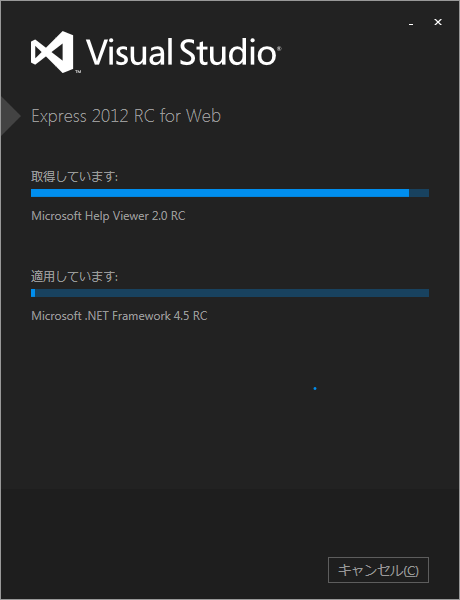
ここからまたやけに時間がかかるけれども、しばらくすると『セットアップは正常に完了しました』という画面が表示される。

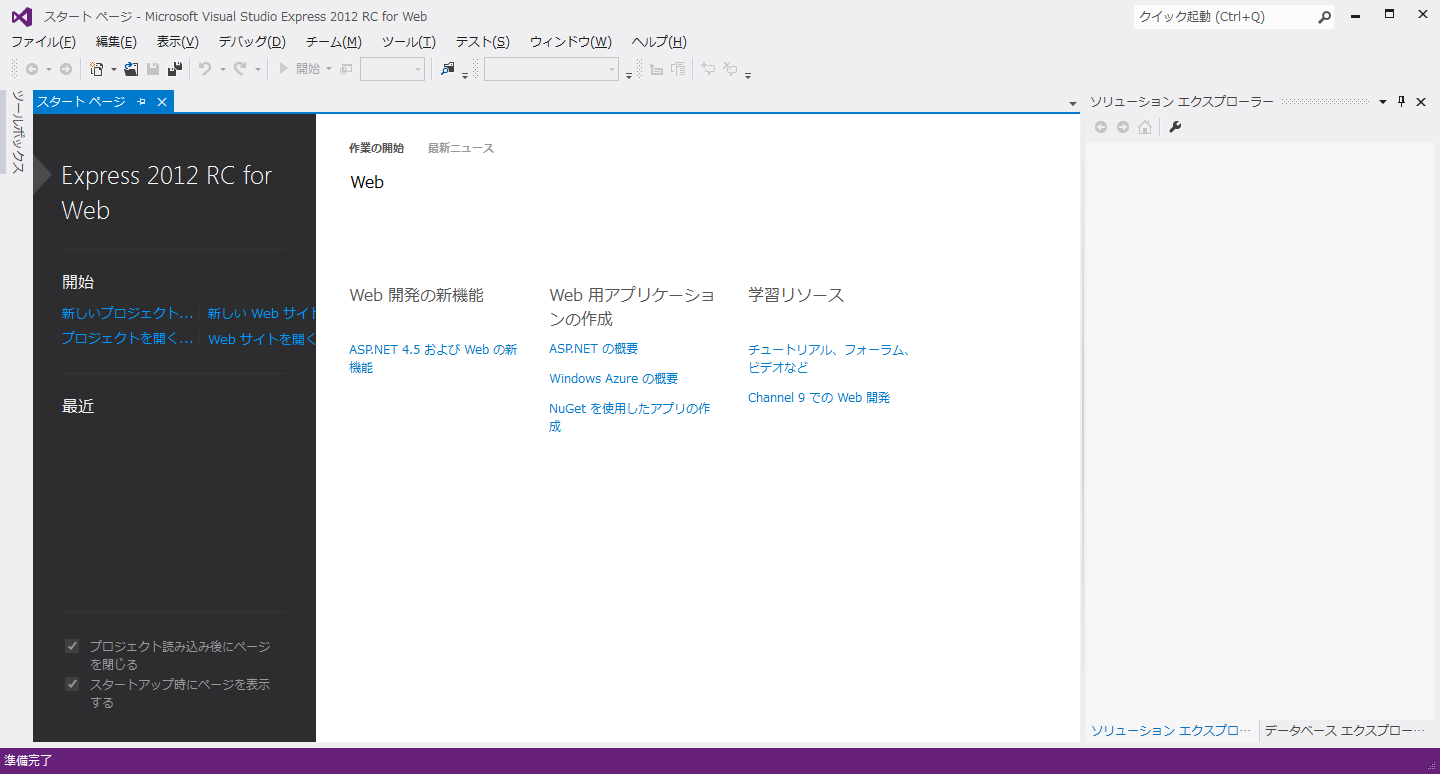
これでインストール完了。
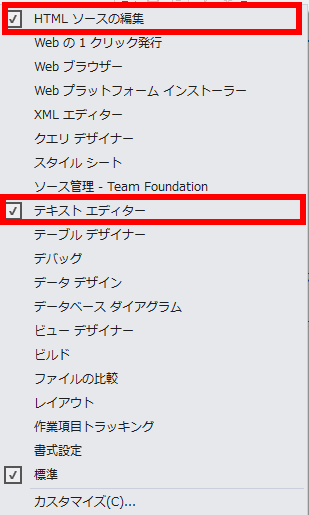
この時、ツールバーを右クリックして『HTML ソースの編集』と『テキストエディター』をチェックしておくといいかも。

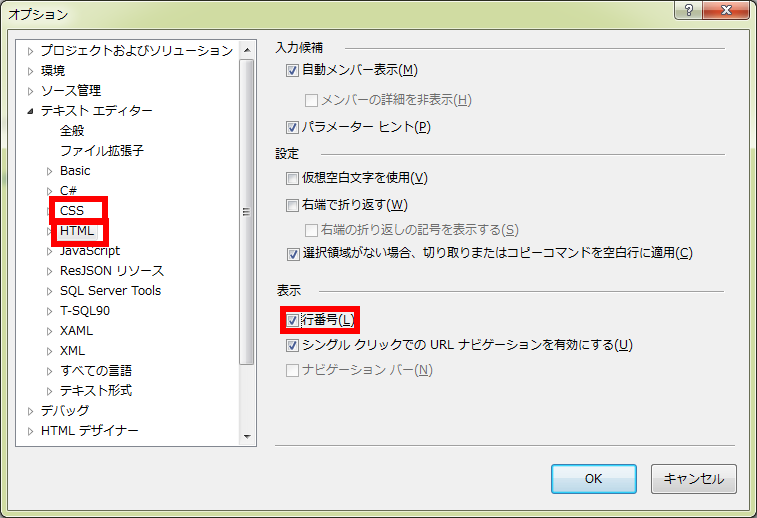
後、メールから『ツール』→『オプション』と選んでオプション画面を開き、『テキストエディター』の『HTML』と『CSS』の行番号にチェックをつけておくといいかも。

まだそこまで深く使っているわけではないのでなんともいえないけれども、ちょっと使ってみた感じだとVisual Web Developer 2010とインタフェースの点ではそんなに違いはなさそう。
インテリセンスもブラウザーで表示する機能もドキュメントのフォーマット機能もVisual Web Developer 2010にはすでにあった機能だし。
2012のほうはまだ製品候補版だし、そもそもVista以下じゃ使えないしという場合でも、2010のほうをインストールしたら事足りるような気もする。
Visual Studio 2010 を現在最新の HTML5、CSS3 に対応させる方法 – monoe’s blog – Site Home – MSDN Blogs
2012のほうには、メニューに『チーム』という項目が増えているけれども、これはよくわからない。少なくとも個人で使うぶんには関係なさそうな気がする。
一応、2012では最新のHTML、CSS、JavaScript、jQueryに対応しているといった違いがあるそうですが。





コメント
[…] HTML5対応高機能エディタ『Visual Studio Express 2012 RC for Web』をインストールしてみた | while(isプログラマ). 共有:TwitterFacebookいいね:いいね最初の「いいね」をつけてみませんか。 […]