CodePenでSFC構文のVue.jsを記載できると分かったのでメモ。
CodePen: Online Code Editor and Front End Web Developer Community
まずは右上の「Log In」ボタンからログイン。私はTwitterアカウントでログインしました。


ログインされたら、下記のように左にサイドバーが表示されます。

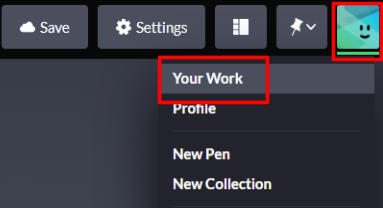
初めてのログインの場合は直接編集画面にうつると思うので、右上の顔のようなアイコンをクリックして、メニューから「Your Work」を選びます。

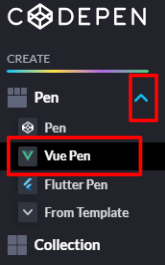
つづいて、左側のサイドバーから「Pen」という書かれたボタンの右側の「∨」をクリックします。そうするとエディタの種類を選べるようになるので、「Vue Pen」を選びます。

そうすると、SFC構文のVue.js用のエディタが表示されます。

いろいろ手順を書きましたが、下記のURLから表示すれば最初からSFC構文用のVue.jsエディタが表示されます。保存しなくて編集するだけなら、ログインしなくても使えるようです。
https://codepen.io/pen/editor/vue
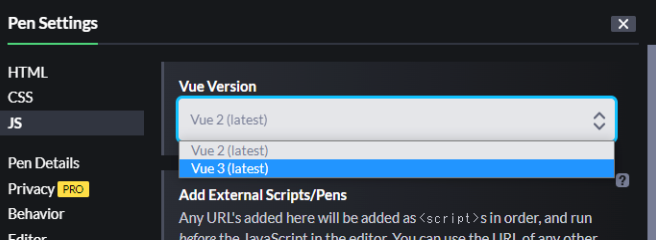
Vue.jsのバージョンをVue3にする場合は、エディタ上部の歯車をクリックし、「Vue Version」から「Vue 3」を選びます。


というわけで、早速使ってみました。サンプルは、ただたんに3つの数値が入った配列の値と、カウントアップボタンを表示する例です。
See the Pen
Untitled by amano225 (@amano225)
on CodePen.
「+」ボタンを押すと、左の数値が1増えるのが分かるかと思います。
ところで、なぜこんなサンプルにしたかというと、このサンプルは、Vue2だと動かないからです。試しに、試しに上記のサンプル右上の「EDIT ON CODEPEN」、もしくはここから、エディタ画面に遷移し、歯車アイコンをクリックして設定モーダルを表示し、Vue.jsのバージョンをVue2に変更してみてください。最初はうまく表示されているようにみえるものの、「+」ボタンを押しても数値が増えないかと思います。
そう。Vue2まで、配列の中身を直接変更しても、変更が自動的に反映されませんでした。それが、Vue3で反映されるようになったので、かなり直感的な記述ができるようになったのです。Vue2を使っているときに、配列の中身を変更しても反映されない原因が分からずにハマってしまったことがあったので、この変更は本当にうれしいです。

コメント