昨今、あちらこちらで名前をよく聞く「RPA」。「ようは自動化でしょ。大きいマクロみたなもので。プログラマからすればプログラミングで解決できるんだから、あまり関係ないか」。なんて思っていたのですが、来月からRPAツールの『UiPath』の業務に携わることになりました(自分ひとりだけなんですが……)。
ただ、使ってみるとこれが結構面白い。プログラミングと関係ないと思ってたけど、結構プログラミングの概念も必要となってくるし、プログラミングで組むよりも圧倒的に自動化しやすいこともある(例えば、ウェブスクレイピングについてもだいぶ簡単にできる。面白かったのが、画像判定で次の処理にいく機能で、これでページロードに適当な時間を指定して待つ必要がなくなるという)。
というわけで、今回はそんなUiPathについて軽く紹介。UiPathを紹介している記事なんてあちこちにあるので今更なんですが、今公開されている記事は、公式サイトも含めて英語の画面で紹介していることがあるので、この記事では最近でた日本語版で説明します。
まずは、UiPath Community Edition – Request your free downloadにアクセスして無料版をダウンロードしてください。最初に開いたときは下記のようなクッキーポリシーに同意するメッセージが表示されると思いますが、『同意する』を選択して、姓と名とEメールを入力して『COMMUNITYエディションのダウンロード』ボタンをクリックしてください。

ちなみに、『Cookieポリシー』のリンクをクリックすると、そこでもクッキーポリシーのメッセージが表示されて、フィルターがかかってしまうという。

話は戻って、ダウンロードボタンをクリックしたら、下記の画面になります。メールでも案内の連絡が届きますが、『こちらから』のリンククリックでもダウンロードできます。

そうすろと、『UiPathStudioSetup.exe』という実行ファイルがダウンロードされると思うので、それを実行すると、下記のような画面となります。

『Community Editionのアクティベーション』を選択し、次の画面でメールアドレスを入力し、『アクティベーション』をクリックします。

そうすると、UiPathのスタート画面が表示されたと思います。なお、次に実行する時はスタートメニューに『UiPath Studio』があると思うので、そこから起動するようにしてください。『UiPathStudioSetup.exe』を実行しても起動できるのですが、毎回アクティベーションの確認がでてしまいます。

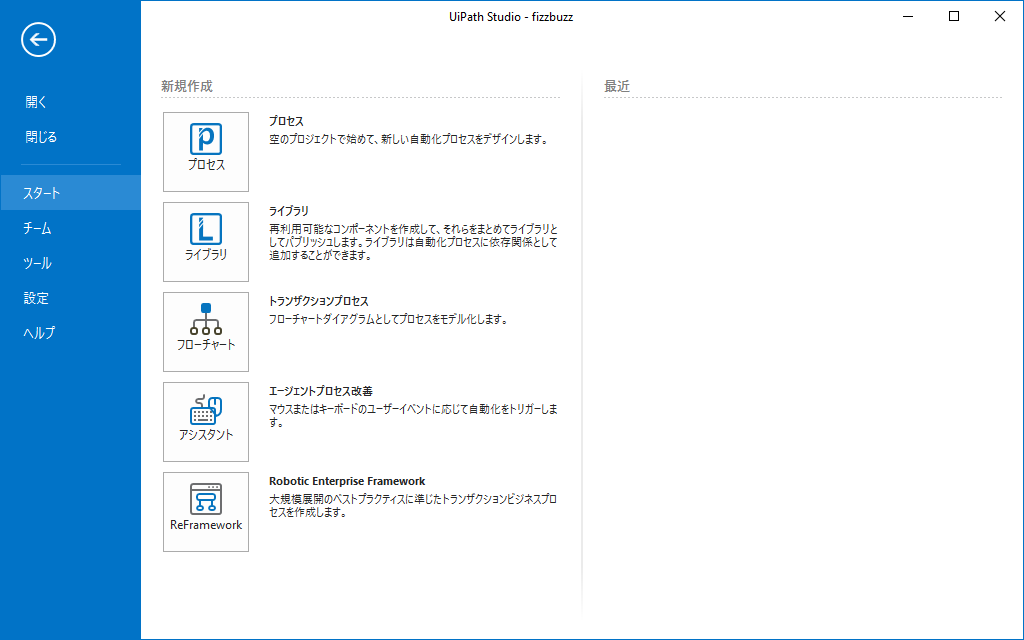
では、『プロセス』ボタンを押してプロジェクトを作成します。今回はFizzBuzz問題を作成しようと思うので、『fizzbuzz』というプロジェクト名にしました。そうすると下記のような画面になります(左側のパネルがアクティビティになっていない場合は、左下のアクティビティタブを選択してください)。

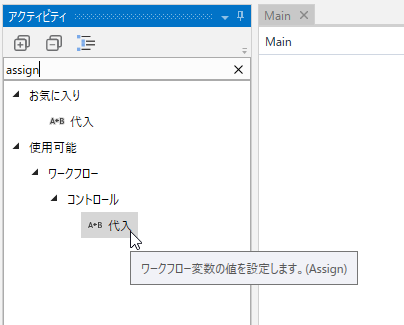
見てわかる通り、現在ダウンロードすると日本語になっています。左にあるのがアクティビティとよばれる、UiPathのプロジェクトを構成する、何をするかをあらわした部品のようなものですが、『プロジェクトを検索』のテキストボックスでアクティビティを検索することができます。現在でている記事や公式サイトのマニュアルではこれが英語となっていて、その英語にあたるアクティビティは日本語でどれなんだと最初分からなかったのですが、英語で入力してもだいたいでてきます。下記は『assign』と入力して、『代入』アクティビティがでてきた画像です(よく分からないですが、でてこないのもある)。

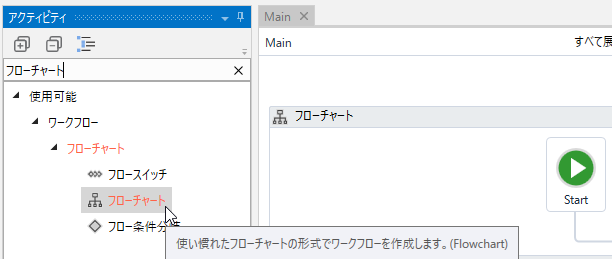
まずは、フローチャートというアクティビティをメインパネルに置きます。名前のとおり、UiPathはフローチャートを書く要領で実装していきます。

FizzBuzzを実装する前に、変数の作成をします。画面下にある『変数』という箇所を選択して、変数パネルを表示します。名前に変数名、変数の型に変数の型(VB.NETと同じです)、スコープにどの範囲に適用するか、規定値にデフォルトの値を入力します。

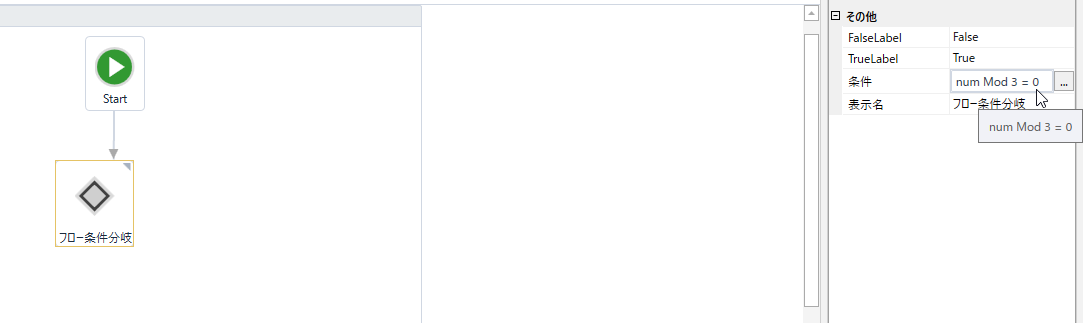
つづいて、フロー条件分岐というアクティビティを置き、その条件を、「num Mod 3 = 0」とします。これは、numの値が3で割ると0余る(割り切れる)かという条件となります。構文は、VB.NETと同じです。

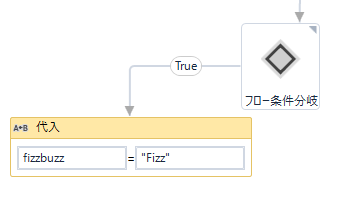
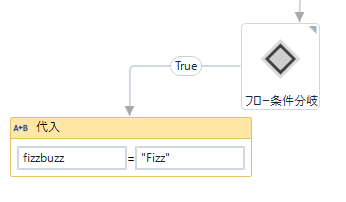
続いて、代入アクティビティを置き、上記の条件が成立した場合にfizzbuzzを”Fizz”とするようにします。気を付けてほしいのは、文字列を書くときは、ダブルクォーテーションで囲む必要があります。ここらへんはプログラミングと同じですね。

そういう要領でフローチャートを作成していくと、下記のようなものができました(さっきは、最初にfizzbuzzを””とする処理なんてなかったよね? なんて突っ込みはやめてください)。

サンプル:UiPathのFizzBuzz
中に入っているfizzbuzz.xamlをUiPathのスタート画面の『開く』から選択すると、上記のような画面になると思います(ファイルを選択するときは、『ワークフロープロジェクトファイル』から『ワークフローファイル』に切り替えてください)。
このプロジェクトを実行するには、左上の再生ボタンをクリックします(再生マークのボタンが二つあると思いますが、どちらも同じ動きです)。そうすると、出力パネルに1~100までのFizzBuzzの結果が表示されました。

出力パネルが表示されていない場合は、『出力』というタブボタンがどこかにあると思うでクリックして表示してください。パネルは自由に移動できますが、自分は画面の右下に配置しています。
だいぶ最後のほう省略しましたが、UiPathで簡単にFizzBuzz問題を実装できました。プログラミング的な概念もありますが、簡単に実装できるので、プログラミングを学び始めた初心者にとってもいいのではないかと思いました。ただ、FizzBuzz問題程度だとプログラミングでいいじゃんとなるので、もっとUiPathならではのことができないかそのうち紹介したいと思います。

コメント