Vue.jsのプロジェクトを作成するとき、今までは『Vue CLI』を利用していたのですが、最近は『Vite』を利用することが多いそうです。
ただ、普段から、Vue CLI UIというGUIツールでビルドしたりローカル環境を立ち上げたりしている自分としては、Viteを使うのに躊躇してました。
ですが、どうやらViteで作成したプロジェクトフォルダを、Vue CLIでインポートできて、GUIでビルドやローカル環境の立ち上げができるそうですので試してみました。
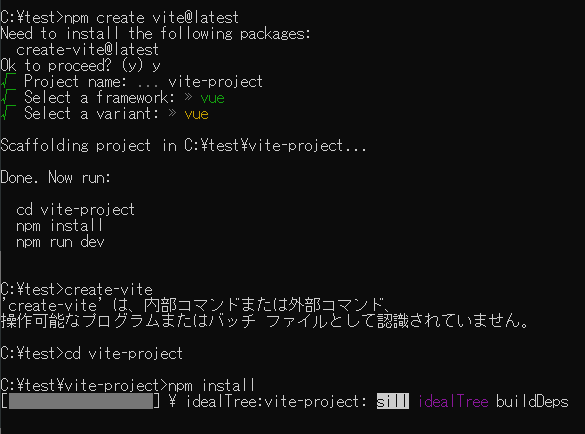
まずは、普通にViteでプロジェクト生成するために、「npm create vite@latest」と実行し、「npm install」まで完了します。

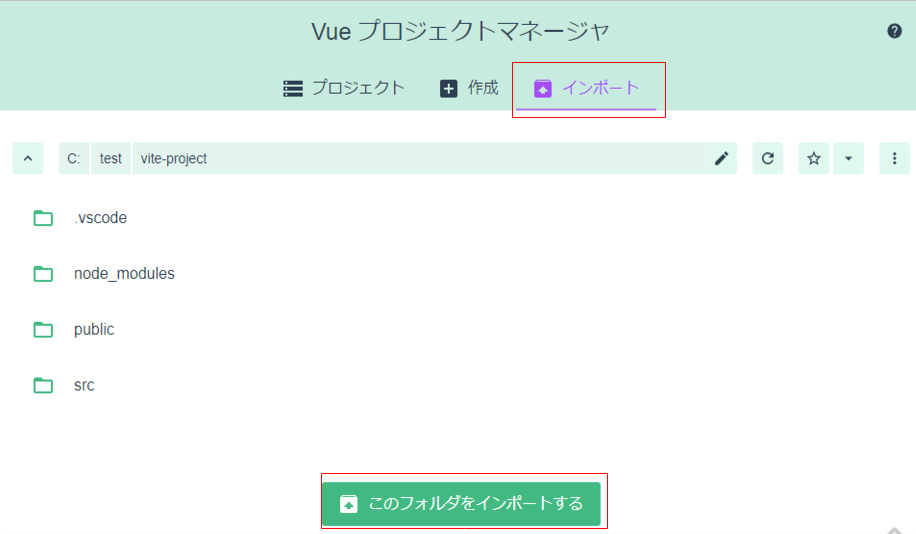
次に、「vue ui」とコマンド実行してVue CLI UIを立ち上げ、トップページのインポートタブから、Viteで生成したフォルダを選択し、「このフォルダをインポートする」を押下します(Vue CLI UIを実行するには、先に「npm install -g @vue/cli」としてVue CLIをインストールしておく必要があります)。

そうすると、サイドメニューの項目がVue CLIで作成した時より少ないものの、問題なくインポートできました。

その後、package.jsonの、「scripts」に「”test”: “vitest”」という記述を追加しておきます。私の環境では下記のようになっています。
{
"name": "vite-project",
"private": true,
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"test": "vitest"
},
"dependencies": {
"vue": "^3.2.25"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.3.0",
"vite": "^2.9.0",
"vitest": "^0.8.3"
}
}
試しに、「タスク」から「dev」を選んで、「タスクの実行」を押下します。そうすると、ポート番号が8080ではなく、3000でローカル環境が実行されました。


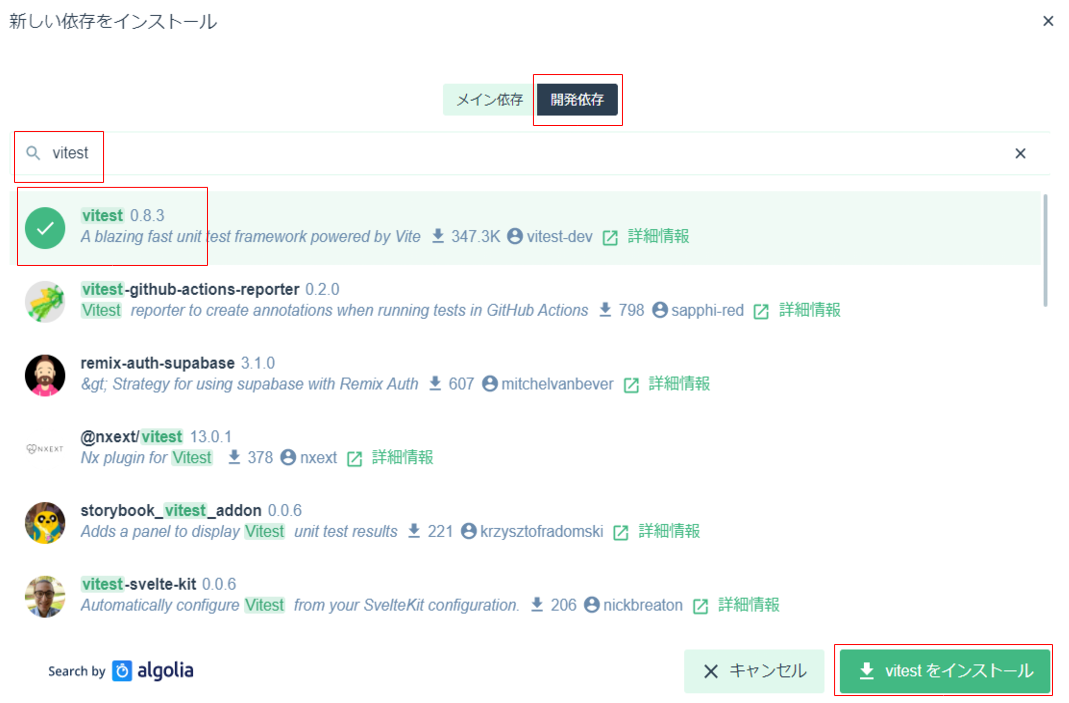
「依存」ページからは、ライブラリをインストールできます。試しに、最近話題のテストフレームワークの「Vitest」をインストールします。依存ページから、右上の「依存をインストール」を選んで、「開発依存」を選択し、検索ワードに「Vitest」と入力して、「インストール」を押下します(話変わるんですが、最近、Vue CLI UIでインストール済みライブラリのバージョンと最新バージョンを取得するのにやけに時間がかかってるように思うんですよね…。何が原因なのだろう…)。

試しに、「~/src/test/」フォルダに「example.test.js」というファイルを作成して、下記のように記述します。sin関数のテストです。sin(0)は0、sin(π/2)は1、sin(π)は0というテストとなっています(念のため伝えておくと、πの単位はラジアンで、πラジアンは、180度を表します)。
import { expect, test } from 'vitest';
test('三角関数sin', () => {
expect(Math.sin(0)).toBe(0);
expect(Math.sin(Math.PI/2)).toBe(1);
expect(Math.sin(Math.PI)).toBe(0);
});
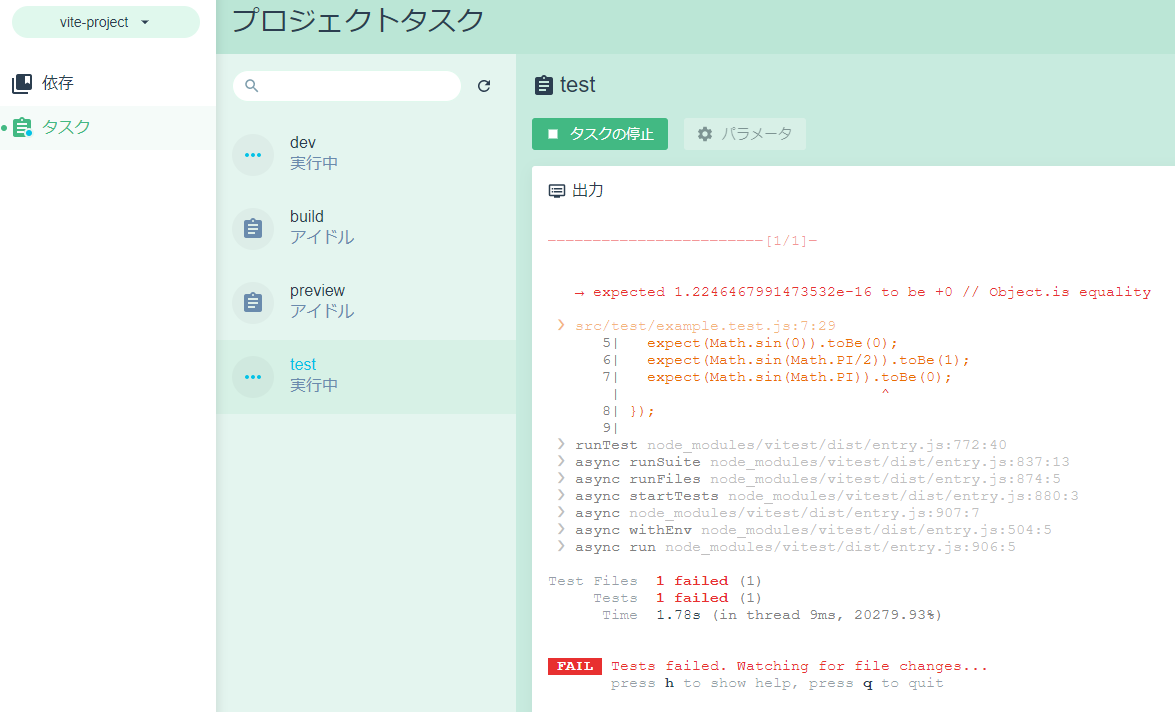
タスクページを開くと、「test」というボタンが追加されているので、そのボタンを押して、「タスクの実行」を押します。そうすると、テストが実行されます。

expect(Math.sin(Math.PI)).toBe(0);の箇所で、失敗してます。どうやら、浮動小数点の計算の影響でぴったし0にはならないようです(参考:Math.sin()-JavaScriptリファレンス)。
こういう感じで、Viteで作成したVue.jsプロジェクトでも、Vue CLI UIでインポートできることが分かりました。ある程度のことはGUIで実行できることが分かりましたので、これからはViteで作成して、Vue CLI UIで運用するというようにしようと思います。
どうせなら、Vue CLI UIでVite環境のテンプレートを作成できるようにしてくれないかなと思うんですけどね。ただ、すでにVue CLIの最新バージョンはメンテナンスモード(多分、新機能の追加は今後行わないという意味)になってるので、望みは薄そうです。

コメント