気づいたら元号が変わってました。アウトプットが大事と書かれている本を読んでインプットしながら、アウトプットしない日々を送っています。
先日、仕事で配列の探索をしようと、下記のような処理をしました(実際にはもう少し複雑です)。
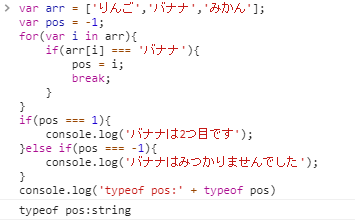
var arr = ['りんご','バナナ','みかん'];
var pos = -1;
for(var i in arr){
if(arr[i] === 'バナナ'){
pos = i;
break;
}
}
if(pos === 1){
console.log('バナナは2つ目です');
}else if(pos === -1){
console.log('バナナはみつかりませんでした');
}
やっていることは単純に、配列からある’バナナ’という文字列が入っているインデックスを取得し、インデックスが1だった場合に、コンソールに’バナナは2つ目です’と出力しているだけです(これぐらいならArray.prototype.indexOf() – JavaScript | MDNを使えよと思われそうですが、実際にはもう少しループの中で複雑なことをしていました)。
一見、普通に’バナナは2つ目です’と出力されるような気がしますが、何も出力されません。見つからなかったら、’バナナはみつかりませんでした’と出力されるはずですが、それすらでてきません。
おかしいなぁ。と思って試しに、「i === 1」を「i == 1」としてみると、なんと’バナナは2つ目です’と出力されました。もしかしてと思って、最後に「console.log(typeof pos)」といれると、stringと出力されました。

配列のインデックスを「arr[‘0’]」というように、数値の文字列型で取得できるのは知ってたのですが、for..inを配列で使うと、インデックスは文字列型になってしまうことは知りませんでした。まあ、確かにfor..inはあくまでオブジェクトのプロパティ名が代入される処理ですしね。
MDNを見ると、「注: for…in はインデックスの順序が重要となる 配列 の繰り返しには使うぺきではありません。」と書かれてました(参考:for…in – JavaScript | MDN)。普通のforループかforEachを使うのがよさそうです。
ただ、forループだといちいちlengthの指定が必要だし、forEachだと途中で抜けれなくて無駄な処理が多くなりそうなので、for…inにしました。ですが、もう少し調べてみると、Array.prototype.some()を使うと自分のやりたいことはできそうだと発覚。
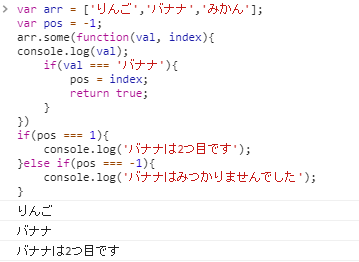
var arr = ['りんご','バナナ','みかん'];
var pos = -1;
arr.some(function(val, index){
console.log(val);
if(val === 'バナナ'){
pos = index;
return true;
}
})
if(pos === 1){
console.log('バナナは2つ目です');
}else if(pos === -1){
console.log('バナナはみつかりませんでした');
}
Array.prototype.some()ってあまり使う機会ないと思って使ったことなかったんですけど、こういう使い方もあるなら結構いろいろ使いどころありそうです。


コメント