今年からVue.jsを使ったプロジェクトに関わるようになりました。前から気にはなっていたのですが、趣味で使う気にもなれず、ようやく触ることができました(自分が興味があった技術に触れることができる仕事というのもなかなかうれしいもんですね)。
Vue.js自体は、去年の11月にヘルプとしていった出向先で少し触れています。その時は、「何だこれ? 拡張子がvueで、同じファイルにHTMLとJavaScriptとたまにCSSが書いてあるぞ。Vue.jsってjQueryみたいなJavaScriptのライブラリじゃないのか?」なんて思ったのですが、今回のプロジェクトに配属になってそれが単一コンポーネントというものだと知りました(参考:単一ファイルコンポーネント — Vue.js)。
というわけで今回はその、Vue.jsの単一ファイルコンポーネントのプロジェクトを作成する方法を紹介。大概、コマンドラインで作成する方法が紹介されることが多いですが、今回はWebブラウザを使った作成方法について紹介します。
まずは、npmでVue CLI3というVue.jsの開発支援ツールをnpmでインストール(npmが無い人はNode.jsでインストールしてください)。
npm install -g @vue/cli-service-global
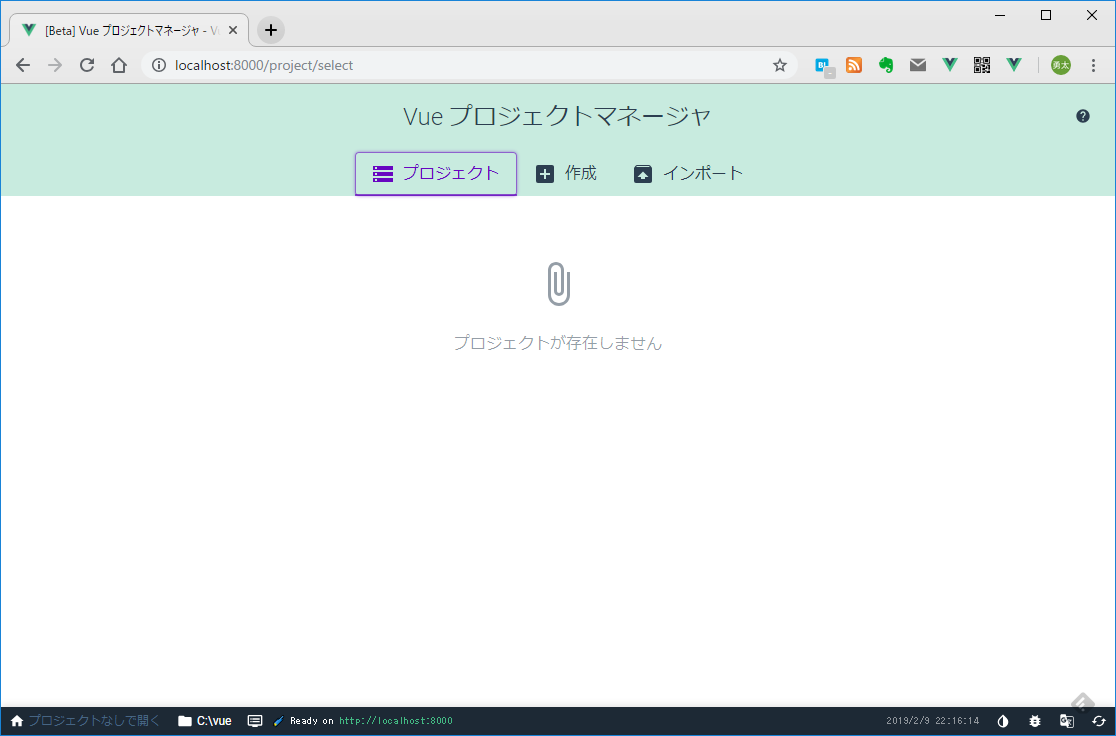
そうすると、自動的にWebブラウザがたちあがって、下記のような画面が表示されます。日本語で書かれているので特に迷うことはないと思います(Vue.jsは本当、サポートページも日本語ページが存在して本当に便利です。ただ、Vue CLI 3のサイトは日本語ページが存在しないんですよね……)。

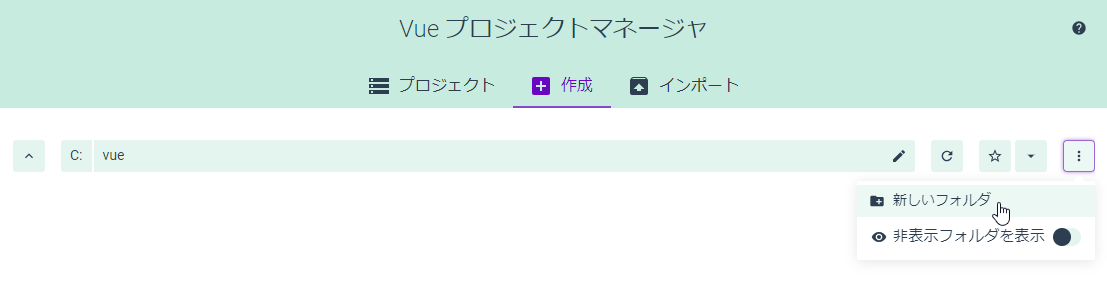
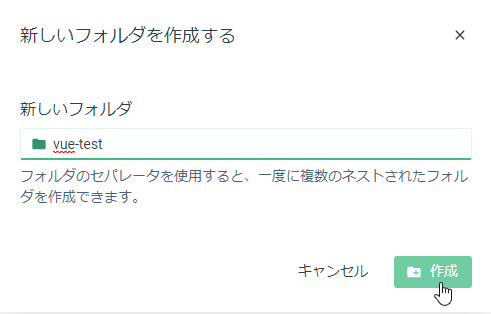
ここで「作成」ボタンを押し、プロジェクトを作成する新しいフォルダを作ります(この処理はいらないのですが、一応ここでフォルダも作れるという説明のために)。



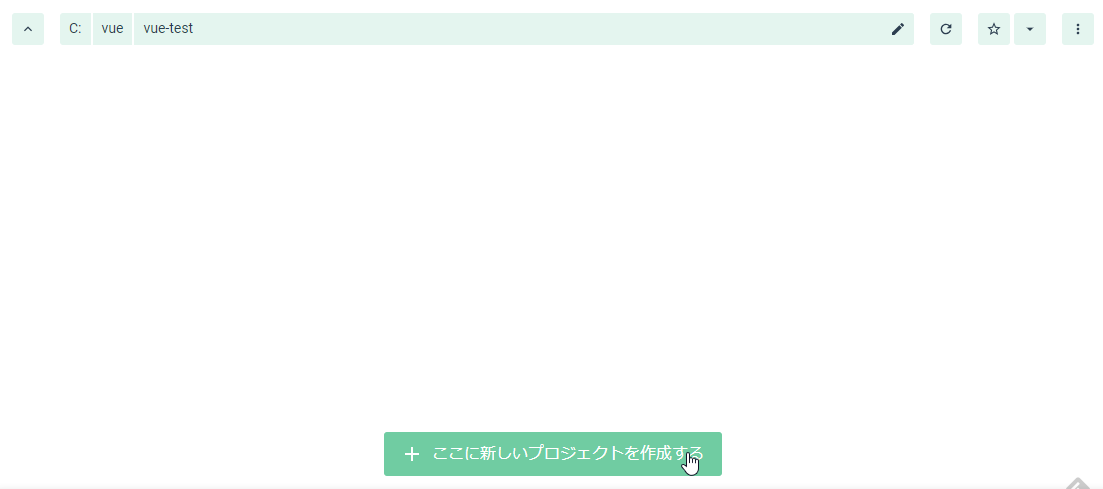
フォルダができたら、「+ここに新しいプロジェクトを作成する」というボタンをクリックします。

下にある「次へ」ボタンをクリックします。スクリーンショットをとっていませんが、プロジェクトフォルダは「vue-test」としました。

プリセットを選択します。ここでは、あえて「デフォルトプリセット」を選びます(あえてと言ったのは、デフォルトだとVue RouterやVuexがインストールされないからです。後でこの二つについてもインストールします)。

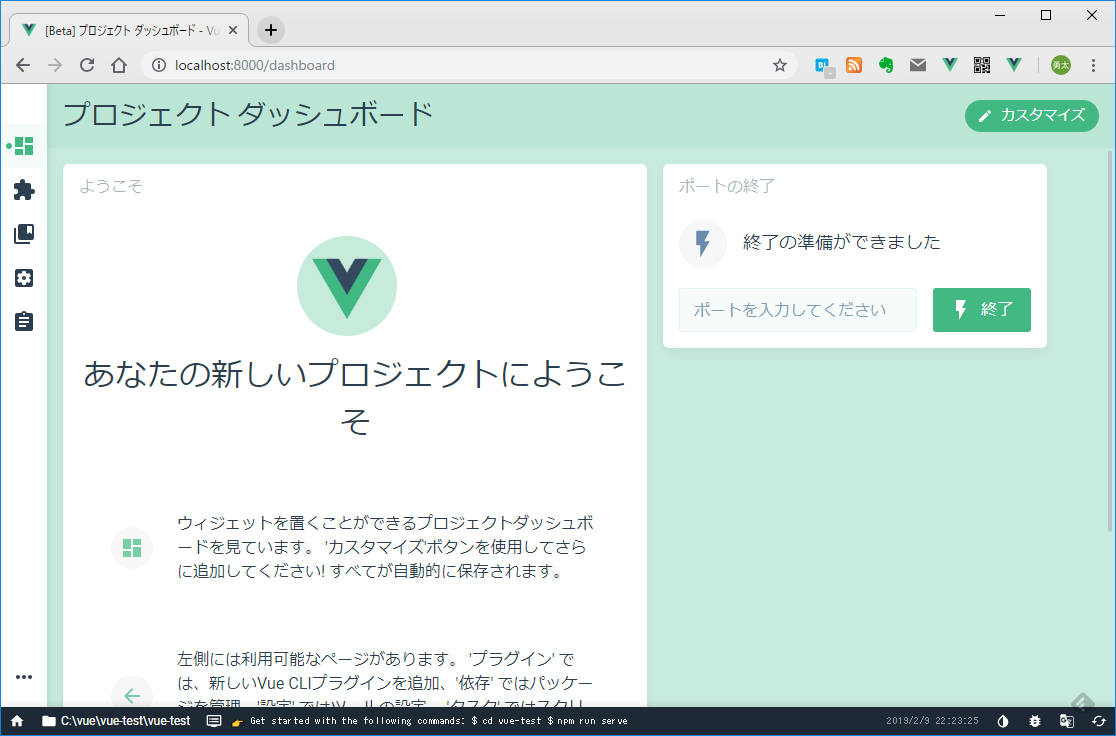
「プロジェクトダッシュボード」という画面になると、プロジェクトが作成できています。

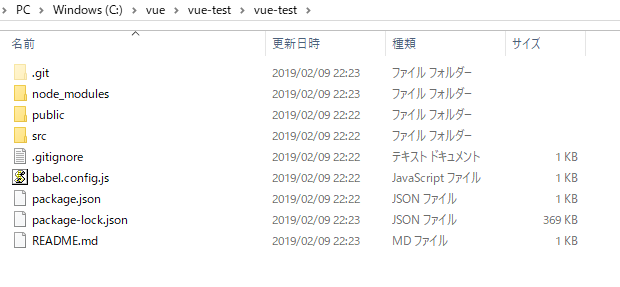
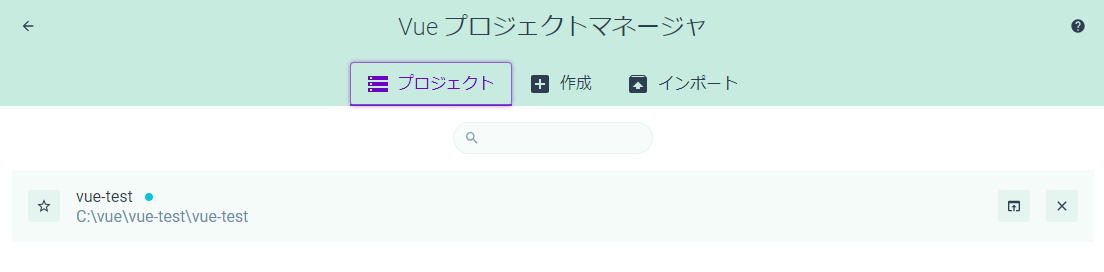
フォルダを見てみると、確かにファイルができていました(と、ここで気づいたのですが、vue-testフォルダの下にvue-testフォルダができてしまっているという。そりゃあ、設定のプロジェクトフォルダなんて名前につけたからそりゃそうなりますよね……)。

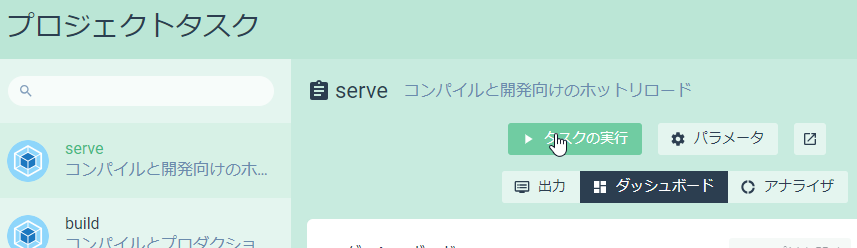
つづいて、左側のメニューの一番下にある「タスク」をクリックし、つづいてでてきたメニューの「serve」をクリックします。

「タスクの実行」というボタンがでてくるので、このボタンをクリックします。

そうすると、作成されたプロジェクトの開発用サーバ上で起動します。トップページは下記のようになっているはずです。

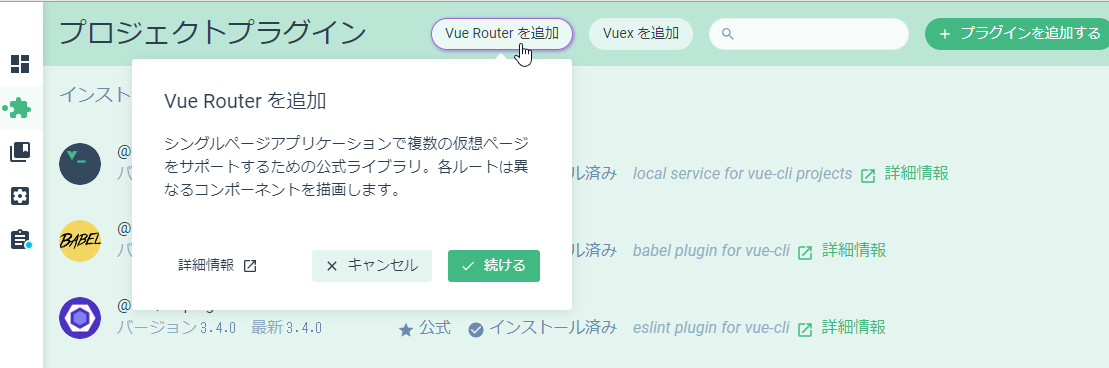
ところで今回、プロジェクトをデフォルトで作成してしまったので、Vue RouterやVuexが入っていませんので、vue uiを用いてインストールします。左のメニューから「プラグイン」を選択すると、上に「Vue Routerを追加」や「Vuexを追加」ボタンが表示されています。予想できると思いますが、このボタンをクリックすることで簡単にインストールできます。

インストールすると先ほどのトップページが下記のようになります。

URLに「/#/」とついて、さらに「Home|About」というリンクが表示されてますね。これが、Vue Routerの機能です。「About」のリンクをクリックすると、下記のようになりました。

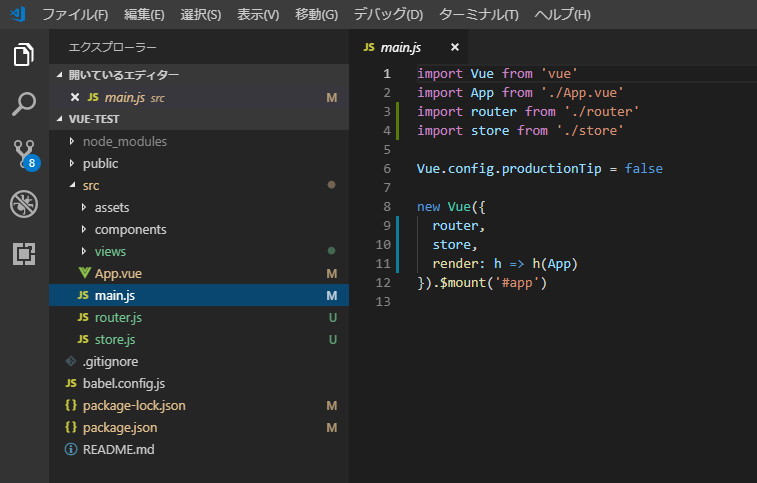
Visual Studio Codeでプロジェクト内のsrcフォルダにあるmain.jsを見てみると、下記のようになっていました。このうち「router」がVue Routerの機能のことで、「store」がVuexの機能です。ちゃんとどちらも追加できたようです(ちなみに、Visual Studio Codeには、「Vetur」というvueファイル作成支援用の拡張機能を追加しています)。

ちなみに、vue uiの画面ですが、左下にある家のアイコンボタンを押すことでホーム画面に戻れます。


また、今回は新しくプロジェクトを作成しましたが、既存のプロジェクト(コマンドラインで作成したプロジェクト)を追加したい場合はインポート機能を使ってvue ui上で扱うこともできます。
というわけで、今年はVue.jsについていろいろ勉強していきたいと思います。



コメント