最近のJavaScriptでは、jQueryに依存しない書き方が増えてきたようです。ただ、確かにセレクターなら、document.querySelectorAllメソッドを使えばいいだけなんですが、個人的にjQueryで便利なところは、ajaxだと思ってるんです。いちいち、XMLHttpRequestがどうちゃらこうちゃらとか書きたくないし、だいいち覚えられない。だから自分は、jQueryからはなかなか離れられないだろうし、離れたとしてもAjaxようの共通関数は実装することになるんだろうなぁ。と思っていたら、最近になってFetch APIなんてものを知りました。
最近のWeb技術界隈は追えていないと思ったらこんなものが。というわけで、調べて使ってみました。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Fetch APIテスト</title>
</head>
<body>
<form id="frm">
<label>2倍にする数値:<input type="number" id="num"></label><br>
<label>ハッシュ化する文字列:<input type="text" id="str"></label><br>
<input type="button" value="Fetch APIテスト" id="btn"><br>
結果:<output style="border:1px solid black;" id="output"></output>
</form>
<script>
document.getElementById('btn').addEventListener('click', function(){
let num = document.getElementById('num').value;
let str = document.getElementById('str').value;
fetch('return_json.php', {
method : 'POST',
body : JSON.stringify({"num":num, "str":str})
}).then(function(response){
console.dir(response);
return response.json();
}).then(function(data){
console.dir(data);
document.getElementById('output').innerHTML = JSON.stringify(data);
});
});
</script>
</body>
</html>
PHP
<?php
$params = json_decode(file_get_contents('php://input'), true);
$num = intval($params["num"]) * 2;
$sha256 = hash_hmac('sha256', $params["str"], False);
$ret = array('num' => $num, 'sha256' => $sha256);
echo (json_encode($ret));
?>
サンプル:Document
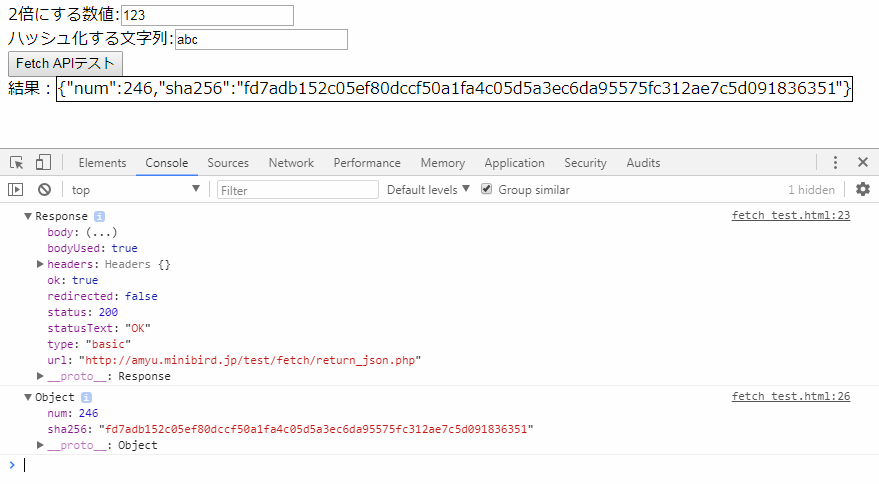
やってることは、サーバーに数値と文字列をPOSTで渡すと、数値を2倍、文字列をSHA-256でハッシュ化した結果をJSON形式で返すというもの。例えば、数値を123、文字列をabcとすると下記のようになりました。

確かに数値は2倍になって、文字列はハッシュ化して返ってきました。ちょっとよく分からなかったのが、最初にResponseオブジェクトからどういう形式で値を取得するかという指定が必要なこと。これがPromiseオブジェクトで返ってくるので、いちいちthenを二回書かなきゃいけないという。response.json()で返ってくる値がPromiseオブジェクトじゃなくて、JSONオブジェクト(多重表現)になってるほうが直感的でわかりやすい気がするのだけど、多分、こうなってるメリットはあるんだろうと思う。このへんは多分、自分がPromiseについてよく分かってないから疑問に思ってるのだと思うので、もう少しこのへんも勉強していこうと思う。
ところで最初、fetchのbody部分を「body: new FormData(document.getElementById(‘frm’))」と指定しようと思ったのですが、それだといまいちメリットがないなと思ったら、JSONで渡せることを知ったのでそうしました。PHP側で『json_decode(file_get_contents(‘php://input’), true);』とすればいいそうです。初めて知りました。JSONのまま渡せるなら、便利ですね。これからはそうしようかな。

コメント