imgタグのsrc属性を書き換えて画像を置き換えたい時ってありますよね。
例えば、下記は青単色の画像と海の画像をラジオボタンで切り替えるサンプルコードです。
HTML
<div class="radios">
<label><input type="radio" name="replaceImage" onchange="replaceImage('./image/blue.png')" checked>青単色</label>
<label><input type="radio" name="replaceImage" onchange="replaceImage('./image/sea.png')">海</label>
</div>
<div class="image">
<img src="./image/blue.png" id="replace">
</div>
JavaScript
var time = Date.now();
var imageDom = document.getElementById('replace');
var replaceImage = function(imgSrc){
imageDom.src = imgSrc + '?' + time;
time = Date.now();
}
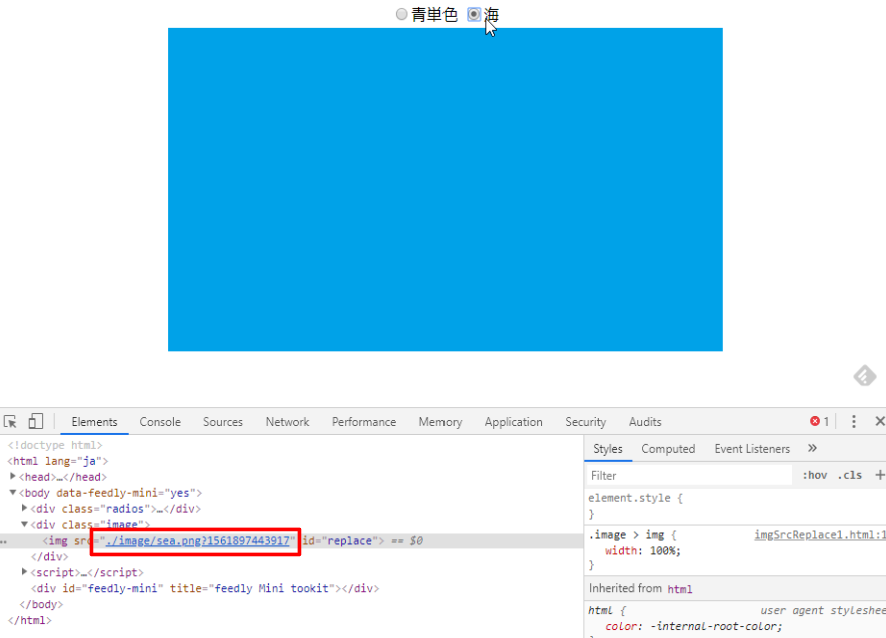
サンプル:imgタグのsrc属性置き換え(その1)
このサンプル、青単色の画像は1.52KBなのにたいし、海の画像は3.91MBです。ただ、回線が遅いインターネットを使ってる方は分かると思うのですが、「海」のラジオボタンを選択してすぐは青の画像が表示されたままです(速い回線のインターネットを使ってる人はGoogle ChromeのNetworkタブから、「No throtting」と書いてあるセレクトボックスを「Slow 3G」に変えて試してみてください)。

見てのとおり、ラジオボタンとimgタグのsrc属性は海の画像のURLになっているのに、画像自体は青単色のままです。海の画像自体は読み込まれてから海の画像に切り替わります。
大抵はこれでも問題ないかもしれませんが、中には選択している画像(表記の画像)の種類と表示している画像が釣り合っていない状態があると問題があることもあるでしょう。少なくとも、現在自分が関わってるプロジェクトではそうです。
じゃあ、読み込んでいる間はどうすればいいかというと、一つの策として、何も表示しないとすることが考えられると思います。そのように対応したのが下記です。
JavaScript
var time = Date.now();
var imageDom = document.getElementById('replace');
var tmpImage = new Image(); // 一時的に使用するImageオブジェクト
// 画像が読み込めたら、画像のDOMのsrc属性を置き換える
tmpImage.addEventListener('load', function(){
imageDom.src = this.src;
});
var replaceImage = function(imgSrc){
// 画像のDOM要素のsrc属性を空にする
imageDom.src = '';
// 一時的なImageオブジェクトに画像のURLを指定
tmpImage.src = imgSrc + '?' + time;
time = Date.now();
}
サンプル:imgタグのsrc属性置き換え(その2)
ようは、ラジオボタンを選択したら、imgタグのsrc属性自体は空にし、JavaScriptで作成したImageオブジェクトにラジオボタンで選択した画像のURLを指定します。で、そのImageオブジェクトに、loadイベント、つまり画像が読み込めた時のイベントを指定して、読み込めたらimgタグのsrc属性を置き換えるというような感じです。
実際はもう少し、キャッシュなども考慮した処理をいれているのですが、選択した画像の種類と実際に表示している画像が異なってはいけないことがあれば、参考にしてみてください。

コメント