HTMLでinline-blockの要素を改行で連続して並べると、横並びで間に隙間ができますよね(参考:inline-blockを指定した要素に隙間が空く理由 | WEBデザインの教科書)。
今やってるプロジェクトでは、デザイン会社にHTMLを作ってもらい、それをこちらでVue.jsにあてはめて処理を追加するということをやっているのですが、デザイン会社から提供してくれたHTMLでは隙間が空いているのに、VueCLI3でビルドした結果では隙間が空いていないという現象が発生しました。
具体的にいうと、下記のようなHTMLがあるとき、
<input type="button" value="ボタン1">
<input type="button" value="ボタン2">
<input type="button" value="ボタン3">
普通にHTMLで書くと下記のようにボタンとボタンの間に隙間があきます。

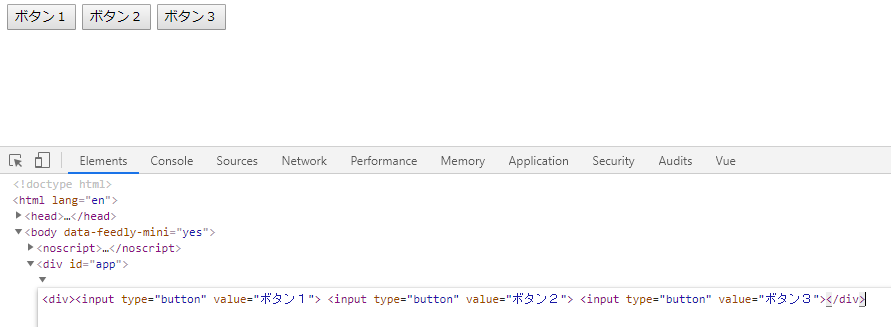
ですが、VueCLI3で結果を見てみると、隙間が空かなくなってしまいます。

原因を調べてみると、VueCLI3での結果ではinputタグ同士にスペースや改行がないHTMLとなってしまっていることが分かりました。

最初、iniline-blockの隙間に頼らないスタイル指定にしてほしいとお願いしようかと思ったのですが、調べてみると設定で切り替えることで解決できることが分かりました。
webpack – Spaces are gone in HTML after upgrading to vue-cli 3 – Stack Overflow
どうやら、vue.config.jsに下記のchainWebpackの記述を追加すればいいようです。
module.exports = {
chainWebpack: config => {
config.module
.rule("vue")
.use("vue-loader")
.loader("vue-loader")
.tap(options => {
// modify the options...
options.compilerOptions.preserveWhitespace = true;
return options;
});
}
}
どうやらこれは、VueCLI3が利用しているVue LoaderというVue Componentをビルドするためのプラグインの設定を書き換える記述のようです。VueCLI3が隠喩しているので今まで気にしてなかったのですが、Vue Loaderも理解してないのでこういうところでハマってしまいますね。
上記のページによると、VueCLI2まではpreserveWhitespaceというHTMLタグ間にスペースをつけるかどうかの設定がtrueだったそうなのですが、VueCLI3ではfalseとなったそうです(ちなみに、Vue Loader自体はデフォルトはtrueだそうです:オプションリファレンス · vue-loader)。
というわけで上記設定をいれることにより、無事にHTMLタグ間にスペースが入り、ボタンの間にも隙間ができました。

めでたしめでたし。
かと思いきや、別の連続したボタンの箇所で、デザイン会社のHTMLでは親divタグにすっぽり収まっている箇所が、VueCLI3の生成結果ではうまく収まらず、何がおかしいんだと必死で元のHTMLとVueCLIの生成したHTMLをChromeの開発者ツールで見比べました。HTML構造は全く同じで、適用されているスタイルも全く同じ……。
しばらく悩んで理由が分かりました。デザイン会社に作成していただいたHTMLでは、スペースも改行もされずにボタンタグが横に並んであり、自分はそれじゃ見栄えが悪いからと改行してしまっていました……。その結果、VueCLI3の生成結果では隙間が空いてしまい、うまく収まらずに改行が発生してしまっていました……。
やっぱり、iniline-blockの隙間に頼らないスタイル指定にしてほしいとお願いしたほうがよかったかな……(というより、本当なんで、改行やスペースが間にある連続したinline-blockの要素は隙間ができる仕様にしたんだ……)。
2019/11/14追記:
VueCLI4だとまた書き方が違うようです。
chainWebpack: config => {
config.module
.rule("vue")
.use("vue-loader")
.loader("vue-loader")
.tap(options => {
// modify the options...
options.compilerOptions.whitespace = 'preserve'; // ここが異なる
return options;
});
}

コメント