フロントエンドエンジニア養成読本 [HTML、CSS、JavaScriptの基本から現場で役立つ技術まで満載! ] を読んで知ったのですが、ChromeのDevTools(開発者ツール)にはSnippetsという、コンソールでデバッグの際に使うスクリプトを保持してくれる機能があるようです。普段、よく使う機能でもConsoleパネルで打ち込んだりコピペしたりしてて面倒だなと思ってたのでこれは便利出す。早く知りたかったです・・・。
とりあえず、jQueryが読み込まれていないサイトでもjQueryが動くようにSnippetsに登録してみます。
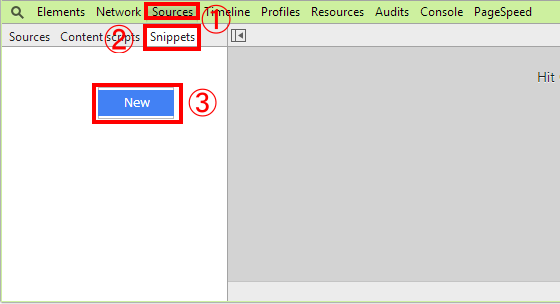
ChromeのDev Toolsを開き(Ctrl+Shift+IかF12キーを押す)、Sourcesパネルを開いてその中のSnippetsタブをクリック。その後、左側の空白欄を右クリックしてメニューを表示し、その中の『New』をクリック。

そうすると新しいsnippetが追加され、真ん中にコード記入欄ができるのでsnippetの名前を『jqueryfy』、コード下記のように記入し保存。
(function () {
if ( !window.jQuery ) {
var dollarInUse = !!window.$;
var s = document.createElement('script');
s.setAttribute('src', '//ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js');
s.addEventListener('load', function(){
console.log('jQuery loaded!');
if(dollarInUse) {
jQuery.noConflict();
console.log('`$` already in use; use `jQuery`');
}
});
document.body.appendChild(s);
}else if( !window.$ ){
window.$ = window.jQuery;
console.log("'$' is jQuery")
}
})();
『フロントエンドエンジニア養成講座』に記載してあったコードには『else if』の内容は記載してありません。ただ、なぜかここのブログではjQueryはあるのに$がないといわれてしまうため、仕方なくelse ifを追加しています。
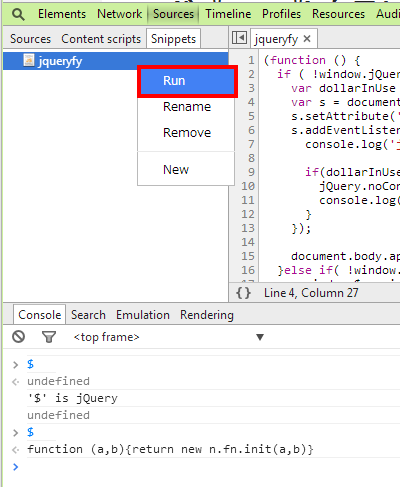
とりあえず、保存したsnippetを実行してみます。jqueryfyの箇所を右クリックしてメニューを表示し、『Run』をクリックするだけ。以下の画像は、当ブログで実行してみた結果です。

当ブログの場合は、実行するとコンソール画面に『’$’ is jQuery 』と表示されます。通常のjQueryがないサイトでは『jQuery loaded! 』と表示されると思います(すでに、jQueryが動いているサイトでは実行されません)。
この他にも、下記ページに登録しておくと便利なスニペットがまとめてあります。
DevTools Snippets
思った以上に汎用性がありそうです。
![フロントエンドエンジニア養成読本 [HTML、CSS、JavaScriptの基本から現場で役立つ技術まで満載! ] (Software Design plus)](http://ecx.images-amazon.com/images/I/51A%2B-kjo8gL._SL160_.jpg)
フロントエンドエンジニア養成読本 [HTML、CSS、JavaScriptの基本から現場で役立つ技術まで満載! ] (Software Design plus)

コメント