昨日IE11がリリースされたので、インストールしてみました。

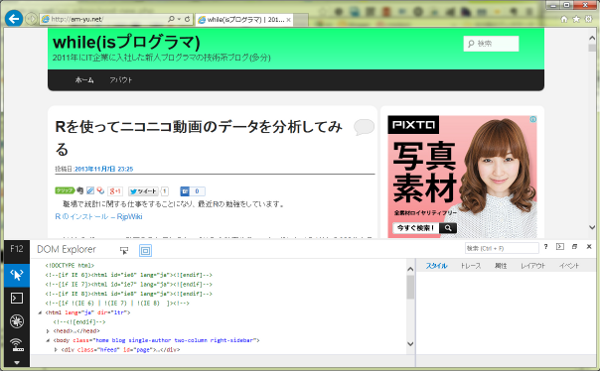
知ってはいましたが、F12開発者ツールがかなり変わってます。いろいろ進化しているようですが、縦幅が狭いと少し使いづらい気も・・・。
後、DOMツリー画面で要素を右クリックすると『要素をスタイル付きでコピー』なんて項目が。使い所があるか分かりませんが、面白そうではあります。
でも、カラーピッカーやルーラー機能はなくなった? あれ便利だったのに。
とまあ、もうちょっとF12開発者ツールはおいといて、今回はIE11で@cc_onステートメントは使えるかどうかという話。
@cc_onについて詳しくは下記のリンク先に書いてあります。
参考:@cc_on ってなに? – Clouder::Blogger
参考:@cc_onを使ってブラウザ判別 | Smart
参考:@cc_on ステートメント (JavaScript)
すなわち、簡単にいってしまえばIEのみで動作するスクリプトのようなものです。
知ってる人もいると思いますが、IE11ではユーザーエージェントに”MSIE”という文字がなくなりました。
試しに、F12開発者ツールのコンソールで”navigator.userAgent”とやってみると、以下の様な文字列が。
"Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; EIE11;JAJPWOL; rv:11.0) like Gecko"
見ての通り、ユーザーエージェントの文字列に”MSIE”という文字がありません。なので、MSIEがあるかないかだけでIEを判別することができないわけです。
でも、IEを判別する方法はもうひとつあって、それが上でかいた@cc_onステートメントと呼ばれるもの。これがIE11でも動いてくれるのかどうか試してみました。
まずは、下記のコードで書いたHTMLを作成。
<!DOCTYPE html>
<html>
<head>
<meta charset="shift-jis">
<title>IE判別</title>
</head>
<body>
<p id="isIE"></p>
<script type="text/javascript">
if(/*@cc_on !@*/false){
document.getElementById("isIE").innerHTML = "IEだね!";
}else{
document.getElementById("isIE").innerHTML = "IEじゃないよ!";
}
</script>
</body>
</html>
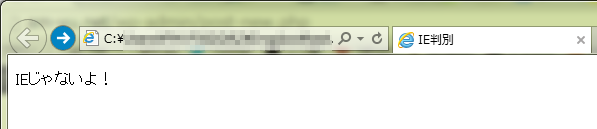
もし@cc_onステートメントが動くならばブラウザ上に”IEだね!”と表示され、動かないのであれば”IEじゃないよ!”と表示されます。
さて、この結果はというと・・・。
動きませんでした。書き方間違えたか? と思ってF12開発者ツールの一番下のエミュレーション機能からドキュメントモードを10(IE10とほぼ同じ)にすると、ちゃんと”IEだね!”と表示されました。
もう、ここまでするならIEではなくて、全く新しいブラウザということにしたほうがいいんじゃないのかと思います(ユーザーエージェントにブラウザ名が入ってないって・・・)。
ただ、ユーザーエージェントにTridentというIEのレンダリングエンジンの名前は入っているので、IE11も含めたブラウザ判定をするのは、Tridentという文字があるかどうかを見るのが一番よさそうですね。
参考:javaScriptで対応ブラウザ判定 – Qiita [キータ]


コメント